When making text look aesthetically pleasing, our first thought may be to change the typeface, color, and maybe even the size. But in the world of design, there’s a lot more we can do — like kerning! Get it right, and kerning can make your words look beautiful and legible. Get it wrong, and it might throw your readers off.
But don’t worry if you’ve never heard of kerning. We’re about to walk you through the ultimate guide, including the definition of kerning, when to use kerning, and how to kern like a pro.
Let’s get to it!
What is kerning?
Kerning is a typography process where you adjust the horizontal spacing between two letters. If you’ve ever looked at a word and thought some of the letters seemed closer together or further apart — don’t worry. It probably wasn’t because you hit the spacebar one too many times.
Rather, it’s worth remembering that each letter has a unique shape. That means they each take up a unique amount of space. The letter ‘S’, for example, is much curvier than the letter ‘I’, and generally takes up more space horizontally. That said, the exact proportions also depend on the typeface you’re using.
When you’ve got tons of different letters strung together, it’s no surprise that some parts of the word you’re writing might look a little more clustered or spread out. Kerning essentially helps you ‘correct’ the default spacing between letters by moving them closer together or further apart.
But there’s no mathematical or scientific formula for kerning. It’s all about using your visual judgment to create the perfect optical illusion — one that’ll help make your text more legible, visually appealing, and engaging.

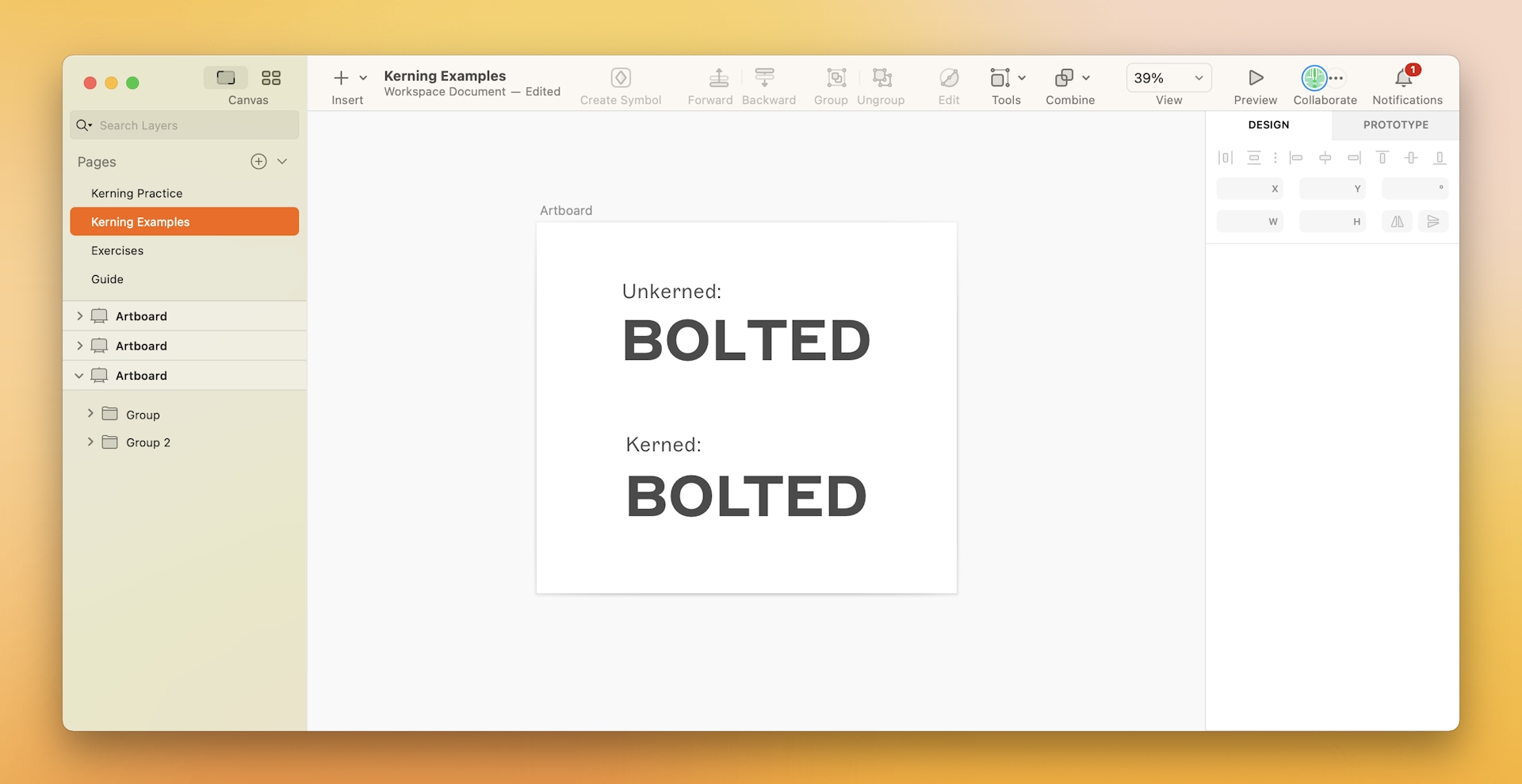
We can see from this example that, when the word ‘bolted’ is kerned, the letters ‘L’ and ‘T’ appear closer.
When should I use kerning?
As you can imagine by now, kerning is an extremely detail-oriented process. That’s why it’s important to know when it’s worth the effort. Usually, that’s when you’re designing text that’s going to be highly visible. Think brand logos, high-stakes marketing campaigns, newspaper headlines, and movie posters. Basically, it’s worth thinking about kerning anytime you’re working with large text — especially if it’s meant for a wide audience.
How to kern your letters in Sketch
Kerning in Sketch is simple. First, make sure you’ve got some copy on your Canvas and that it has the appearance settings you want. You can easily adjust these settings by highlighting your text and heading over to the Inspector. Then, place your insertion point (that vertical blinking bar that shows you’re typing) between two letters. Next, head to the menu, select Text > Kern and choose whether you want to Tighten or Loosen the space between those letters.
Alternatively, you can also hold ⌃⌥ and switch between T to Tighten and L to Loosen.
You can then repeat this process for each space until you’re happy with the final result! And to help make sure you don’t go overboard, we’ve got some tips for you in the next section 👀
You can tighten the space between letters by holding down ⌃⌥ and hitting T as many times as you need.
4 tips to kern like a pro
How do you keep your visual judgment in check while kerning? Thankfully, there are a few simple guidelines you can follow. Here are 4 tips to get kerning right:
Zoom out once in a while
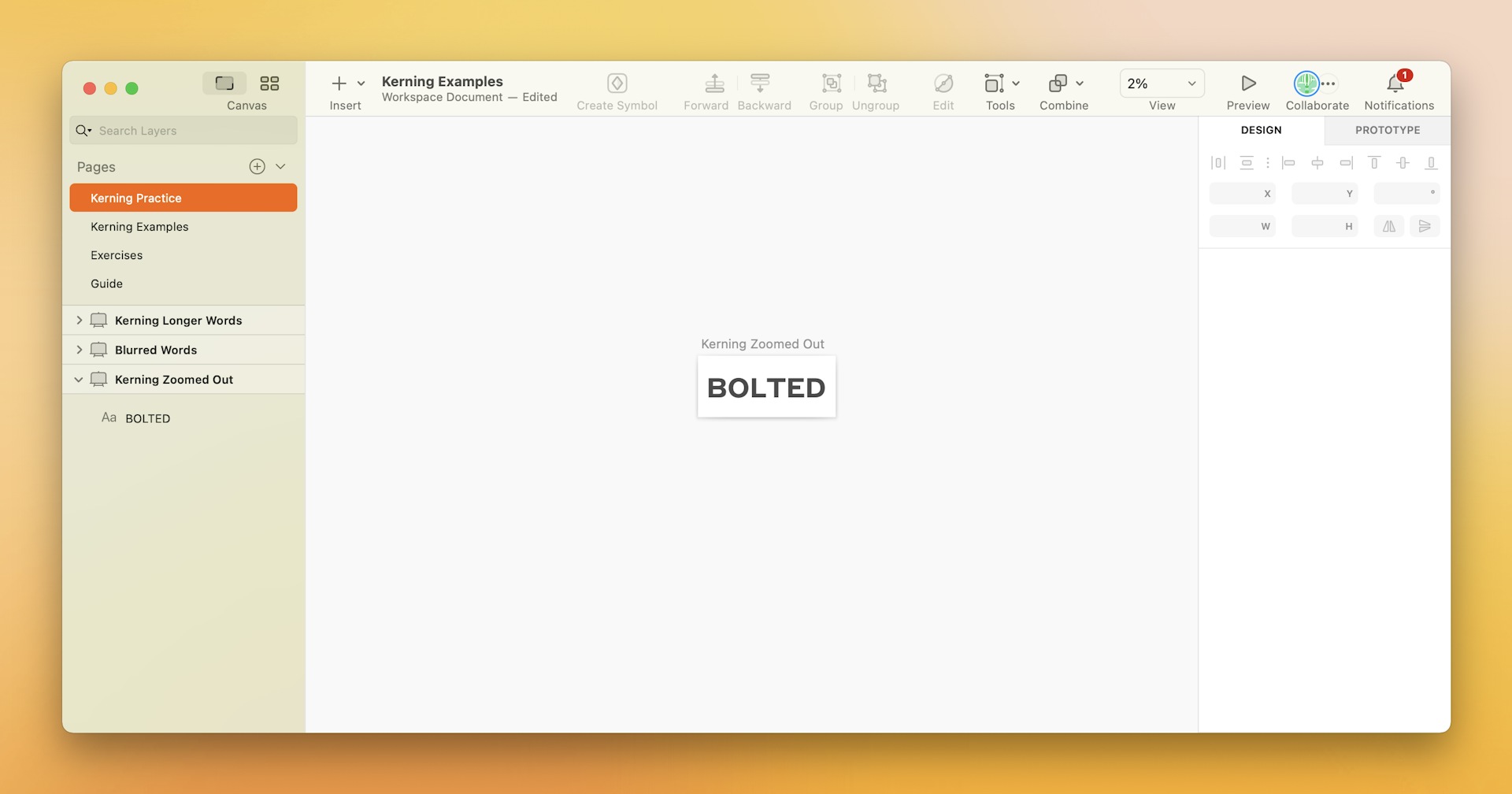
Like we covered earlier, kerning is a detail-oriented process. That means you’ll find yourself zooming in a lot. At the same time, remember to zoom out from your work every so often. Looking at the spacing between letters from afar might help you confirm whether they’re as tight or as wide as they seem up close. For example, if you can’t even see the space between two letters from afar, that might indicate the need to widen it.

When kerning, zooming out can help you evaluate the spaces between letters from afar.
Blur your words
Ever stared at a word so much that it started to look a little strange to you? If there’s any time that’ll happen, it’s likely while kerning. That’s why a great tip to keep your visual judgment in check is to blur the word. This helps you focus on the shapes and colors that make up the word — rather than on the letters themselves.
One way to add a blur filter is to place a rectangle over your word, remove the fill, and give it a Background Blur.
Say you’re working with black font on a white background, and you’ve blurred it all out. If a part of the word appears darker, it’s probably because the gaps between the letters there are smaller. If any part of the word appears brighter, the letters there might have more space between them.
Rotate or flip your words
Another way to disrupt your reader’s lens and engage your visual eye is to simply rotate or flip the word you’re kerning. By looking at it upside down or in reverse, you’ll be slower to read them as letters and quicker to think about them as shapes.

By looking at the letters upside down, we’re slower to read them and quicker to think of them as shapes.
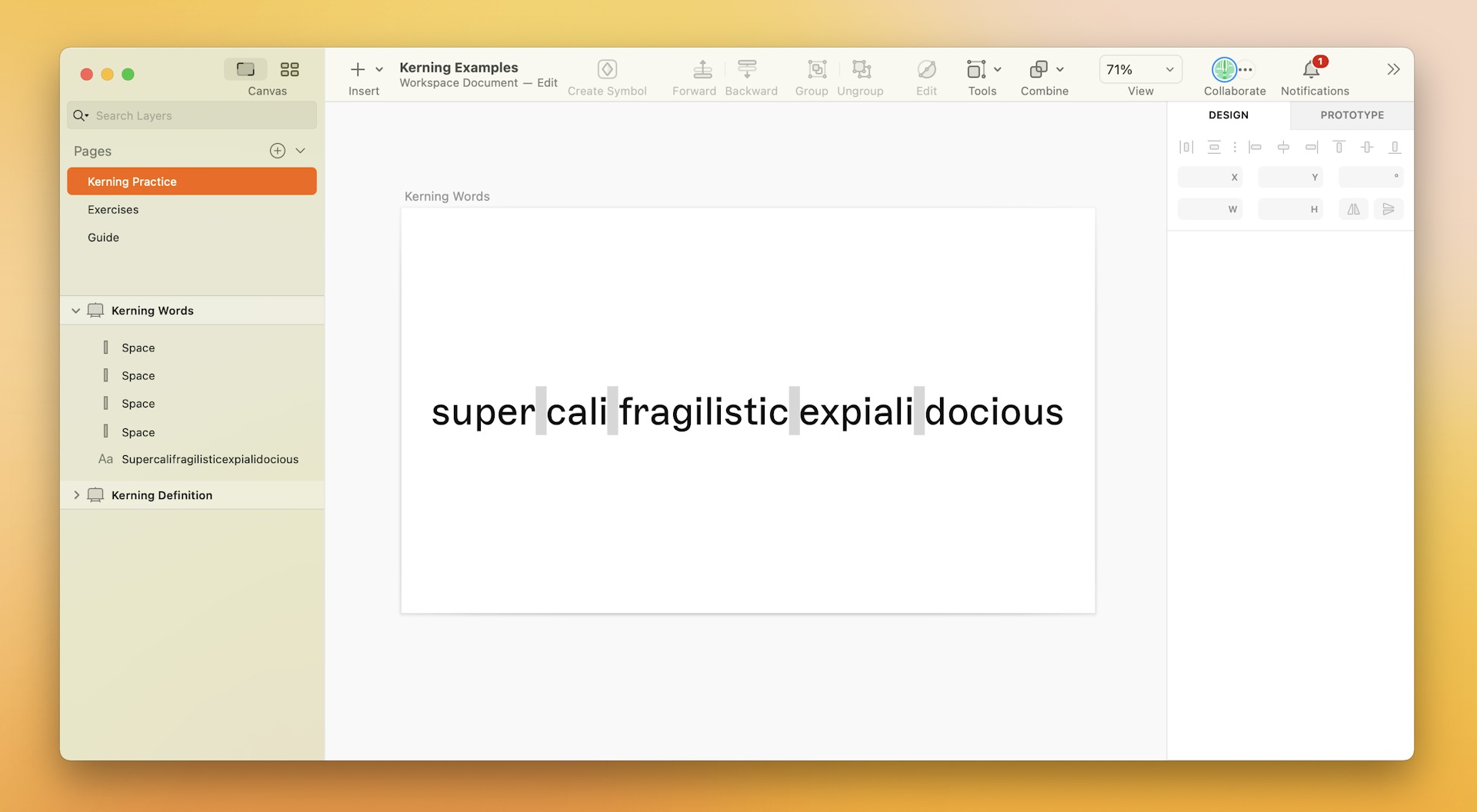
Break longer words up
Looking at every single space in a word can be time-consuming. And if the word you’re working on is really long, you could be kerning for days! To keep the kerning process efficient and approachable, consider breaking longer words up into sections. Not only can it help you feel less overwhelmed, but it’ll also help you narrow and sharpen your focus — allowing you to kern with confidence.

Breaking up a word as long as Disney’s ‘supercalifragilisticexpialidocious’ can make the kerning process more approachable and efficient.
And there you have it. Now you know what kerning is and how to do it. But like we’ve mentioned, every character and letter is unique — and so is every typeface! So be sure to keep practicing by kerning different words. Switch up the typeface, and play with different fonts and background colors.
And if you’ve discovered more tips along the way, feel free to share them with us on Twitter or Instagram! We love a learning community ✨