If you ask designers what a design system is, you’ll probably get a lot of different answers. For one, Libraries and style guides can be used as design systems, so people often assume that they’re the same thing. However, while there’s certainly some overlap, design systems differ in their purpose.
In this article, we’ll talk about what design systems are, what they’re for and their components. We’ll also show you our very own design system, Prism, so you can get a better idea of how they work in real life.
What is a design system?
A design system is an agreement between you and the rest of the team. It’s a common language that helps you improve communication, efficiency, and decision-making. This common language could be a reusable set of components, a style guide or branding — to name a few. In short, a design system needs to do more than just tell you what elements or colors you can use. It needs to tell you how to use them.

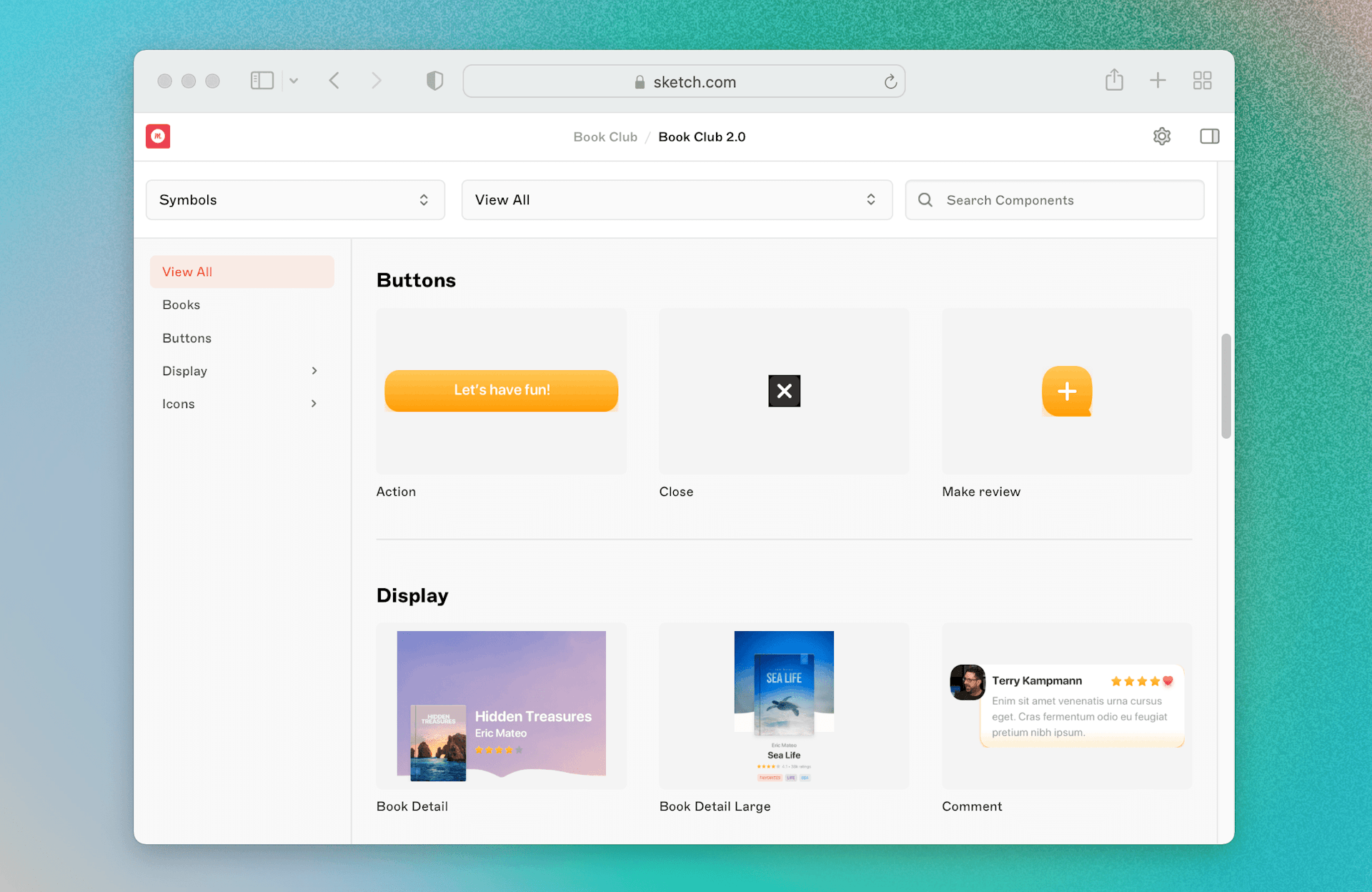
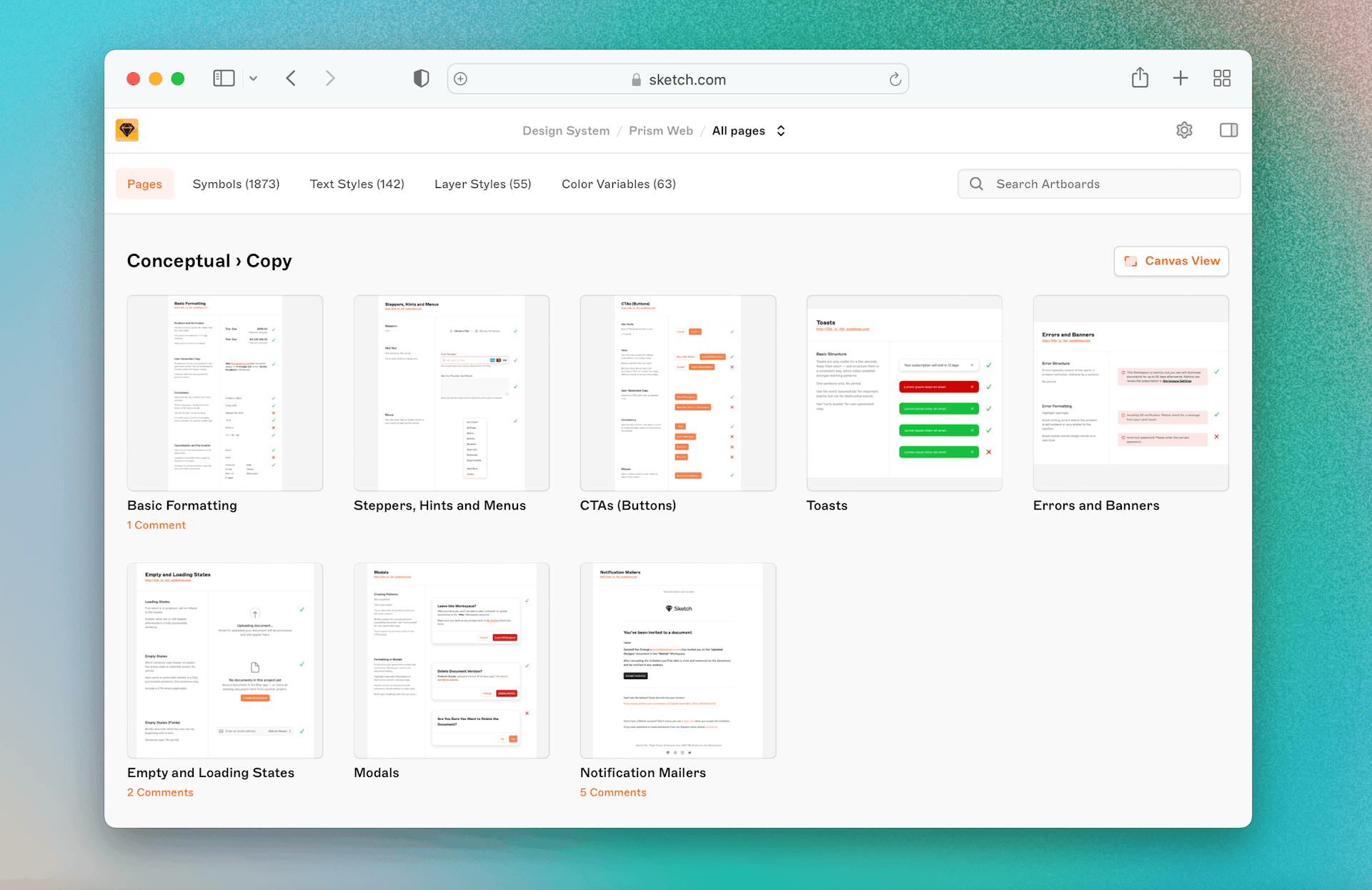
The Components web view is a helpful way to browse through all your reusable Components and styles in your design system. You can also use the search option to filter through your Symbols and Styles
What is the purpose of a design system?
There’s often a lot of complexity around design — be it because of the range of designers in a team or the scope of the projects you’re working on. And the real problem with complexity is that it can take a toll on consistency. Having a design system in place is a simple solution to keep you and your team aligned. A design system can dictate what fonts and logos to use, how to position different elements in a space, and so on. It does this by serving as both a repository of key elements and a guide on how to use them.
But the value of design systems doesn’t end there. There’s a misconception that design systems are only for designers and developers. But everyone in your team can and should benefit from your design system. Product managers can use components for prototyping and usability testing. Marketing can use Color Variables to stay consistent and on-brand. Your design system can even include content guidelines on UX copy and tone of voice.

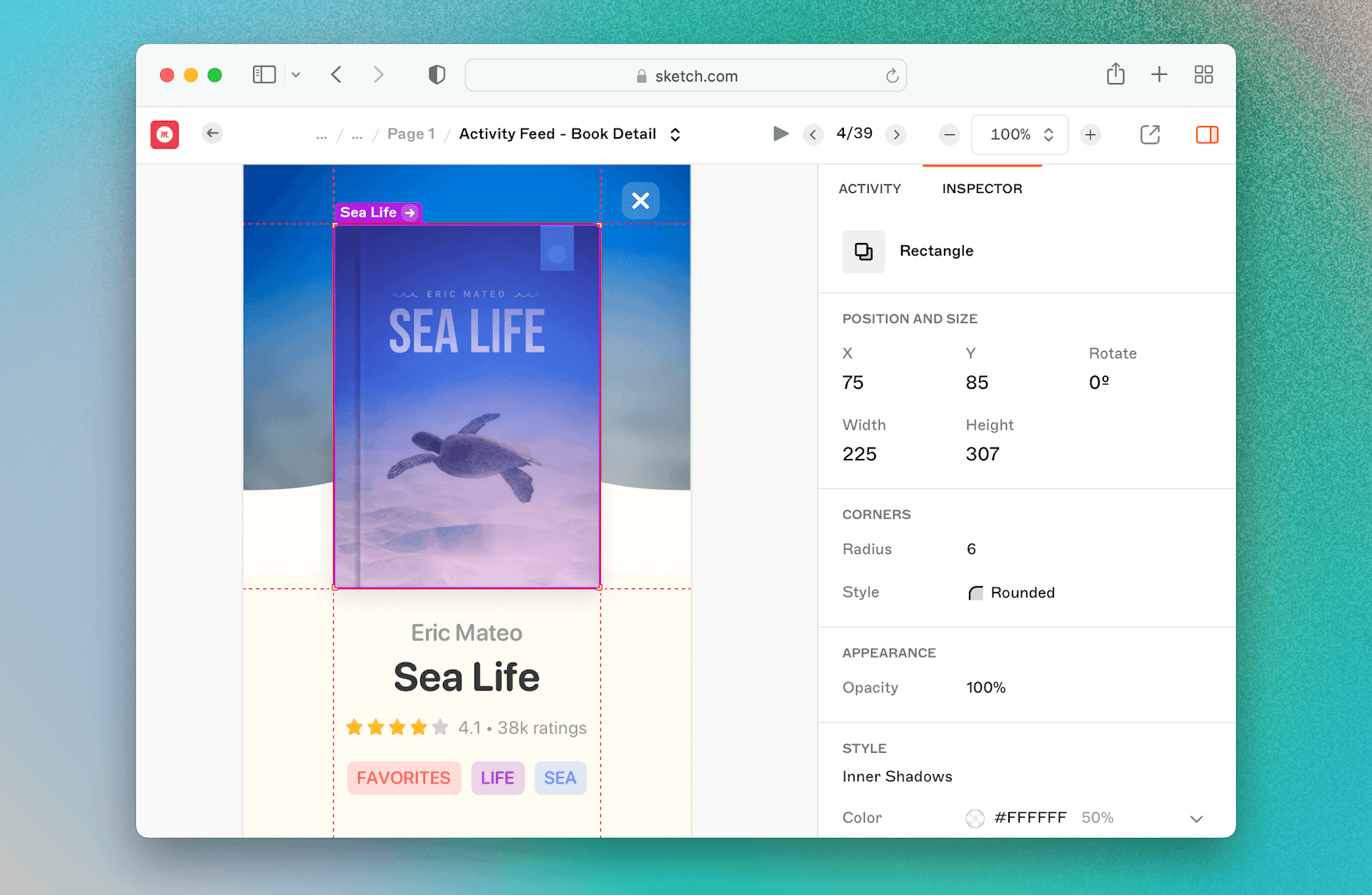
You can also link other teammembers to the web app so they can inspect and export your different design system components.
Working as a solo designer? Creating a design system may sound like more work than it’s worth, but it’ll help you save a lot of time in the future. It also makes it easier to collaborate with anyone on a project or share your work with others.
The goal with design systems is simple: house a set of building blocks that you and your team can use to work more efficiently. The more time you spend on building a good design system that fits your needs, the more time you’ll save later on. And what can you do with all this extra time? Focus on the fun, creative parts of design.
What are the elements of a design system?
So we’ve talked about building blocks and reusable elements, but what are these exactly? Let’s take a look at the elements you could include in your design system.
- Symbols: This special type of Artboard contains layers that can be re-used and updated. They’re the building blocks that you’ll include in your design system.
- Color Variables and Color Tokens: These tools help you maintain, share and easily hand off your design system’s palette to developers from a single source of truth.
- Text Styles: You can store a set of styles and reuse them across different text layers within your designs. You can also edit the original Text Style and it will automatically update the rest.
- Layer Styles: These work in exactly the same way as Text Styles but with shape layers, like circles or stars, instead of text layers.
- Libraries: Sketch documents housing Components (Symbols, Text Styles, Color Variables and Layer Styles) that you can share across all of your other documents — and even across whole teams.
Though this might seem like a lot, keep in mind that these are all design elements that you’ll probably end up using regularly. We’re just adding the extra step of organizing them properly from the beginning so you can reuse and share them with ease.
Design system example: Prism by Sketch
To give you a better idea of how a design system works, we’ll walk you through our very own: Prism. Back in the day, not having a design system was a huge problem for our designers. They were working on different aspects of the web app without a full understanding of what other designers were working on or what the latest designs were. We knew we could work more efficiently. We needed to create a source of truth for the web app and what we wanted it to be.

Our web app is constantly evolving, while still following the core Prism design system.
As a result, we built Prism — a design system that helps guide our designers while they work. They can collaborate with others more efficiently with real-time collaboration and updates on documents. They’re also able to pull standardized elements while working on any aspect of the web app, saving them time and creating a very consistent look.

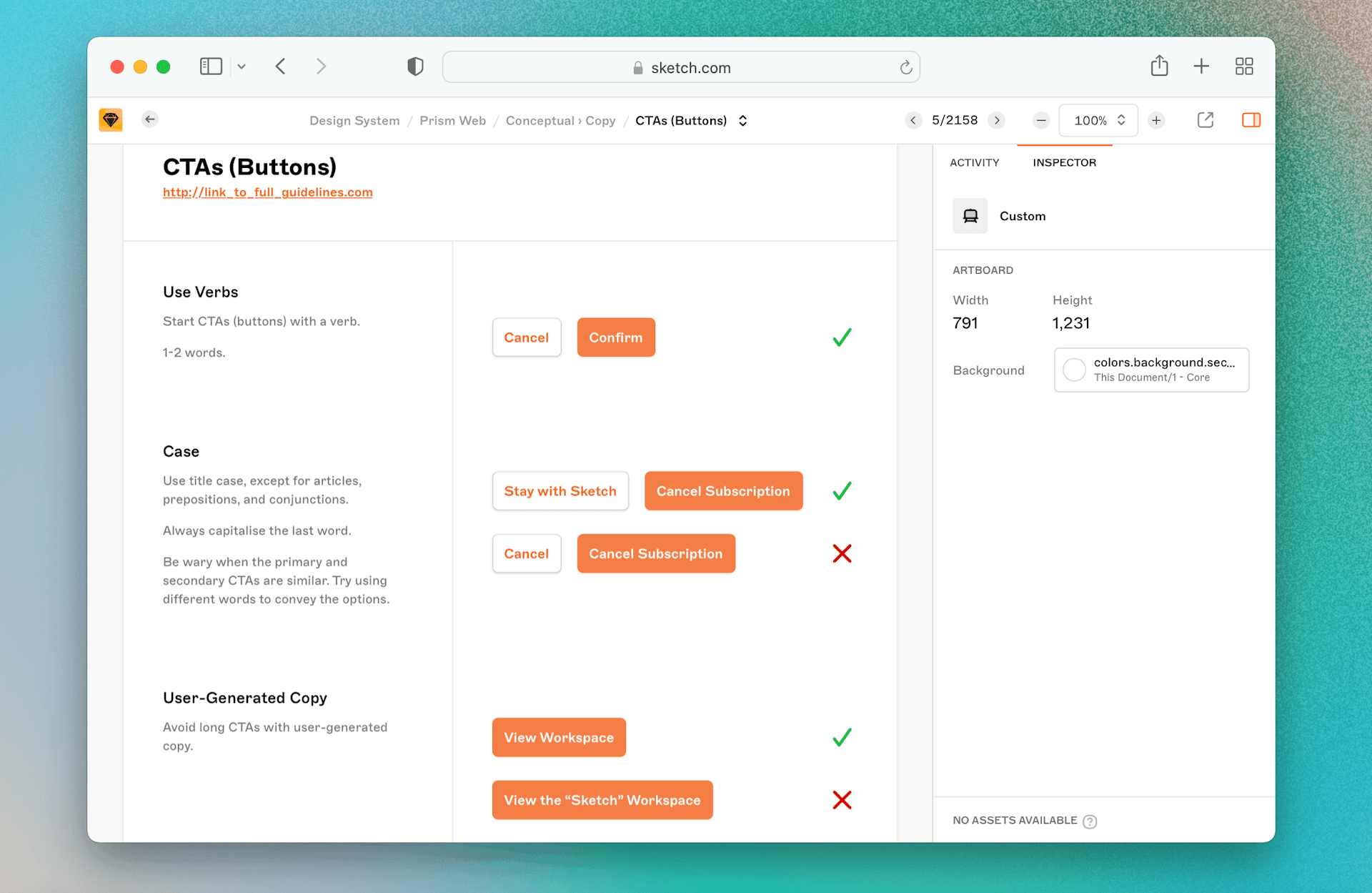
An example of one of Prism’s many guidelines — how to use buttons correctly.
The adaptable nature of design systems lets us iterate on Prism continuously. That means that as the design space changes and we develop new features, Prism will grow too. It now touches every part of the company — including this very blog post.
Having Prism as a design system helps make the entire Sketch design ecosystem cohesive and the experience seamless, both in our product and within our teams. Creating your own design system might take some effort, but the results speak for themselves. We’ll go over the best practices for creating your own design system later on, so stay tuned for that!