Some web design trends stand the test of time. We’re not talking about Comic Sans and Flash-based animations, here — they can stay in the early 2000s. But the parallax effect is still as hot today as it was when it came to prominence on the web in 2011.
In this post, we’ll walk you through what a parallax effect is, the benefits of using it, and some examples to give you a better sense of how to apply it.
Let’s dive in!
What is a parallax effect?
Have you ever scrolled through a page that felt dynamic? As if you were scrolling through more than one view at once? That’s a parallax effect, and it happens when the different elements of a page move at different speeds — creating a 3D depth effect.
What’s often happening is that the background image will be held in place or move slowly while the images and text on the page scroll normally. You can see it in action here:
See how we use the parallax effect in our blog post — Sketch: in 2021 and beyond.
What are the benefits of using a parallax effect?
The parallax effect is a great way to enrich a site, showcase products, and create a sense of immersion. Now that we have some idea of what a parallax scrolling effect is, let’s take a look at the different benefits of using it.
- 3D depth: By separating layers and moving them at different speeds, you trick the user’s mind into perceiving 3D depth.
- Sense of scale: Having more elements on different levels lets you differentiate them from each other and gives a sense of scale that’s usually difficult to convey with 2D static images.
- Targeting user focus: If you want to keep your users’ eyes on a specific element, scrolling effects let you seemingly animate something or everything else around it to maintain focus.
- Break up content: B2B sites frequently use parallax effects to showcase important company offerings. These sites have a lot of information, so it’s a good way to break up the content.
- Modern design: Sleek flowing designs are part of a modern web and mobile app aesthetic that companies from all industries follow. Make the most of scrolling effects to keep your designs current.
Now that you know the benefits of parallax effects, let’s take a look at how they’re implemented with some examples.
Examples of parallax effects
Websites
It wasn’t until 2011 and the introduction of HTML5 and CSS 3 coding that the technique became popular with web designers. They’re now easy to implement and make your website look modern and stylish.
We showed our own example of a vertical parallax scrolling effect, but that’s not the only use case for a website. Others include side-scrolling, 3D layer parallax, layer scrolling and more. You don’t need to look farther than Apple’s M2 MacBook Air page to see scrolling effects in action.
Apple’s M2 MacBook Air webpage showing parallax scrolling effects in action.
This Beercamp example from 2011 is a really creative use of a parallax effect reminiscent of the Star Wars credits. Though it can be an overwhelming option for more corporate business pages, it works wonders for an event where the goal is to be memorable and enticing.
This example from Beercamp 2011 goes down the rabbit hole using a scrolling effect.
Mobile apps
It’s a lot easier now to create consistent designs across all your platforms, so with parallax effects becoming more popular on websites, mobile apps followed. Layer and side-scrolling effects are also very popular for mobile apps along with the vertical scrolling effect. The goal is the same though — to produce high-quality flowing animations and effects for your product.
Here’s a great application of a mobile app parallax effect on a mountain climbing app by Natalie Strunevskaya.
Want to try one out for yourself? If you have Apple Maps on your phone, open up the Look Around street view and find a street with some close-up objects like a bus or a van. As you move your around, you’ll see that there’s a slight parallax effect on the nearby objects, which helps make the still image feel more real.
Video games
The parallax effect has also been popular in the video game industry for decades. Games like Super Mario Bros and Sonic used it back in the 80s and 90s, and many modern games still make the most of the effect to produce depth — take a look at Cuphead or Ori and the Will of the Wisps in action to see what we mean.
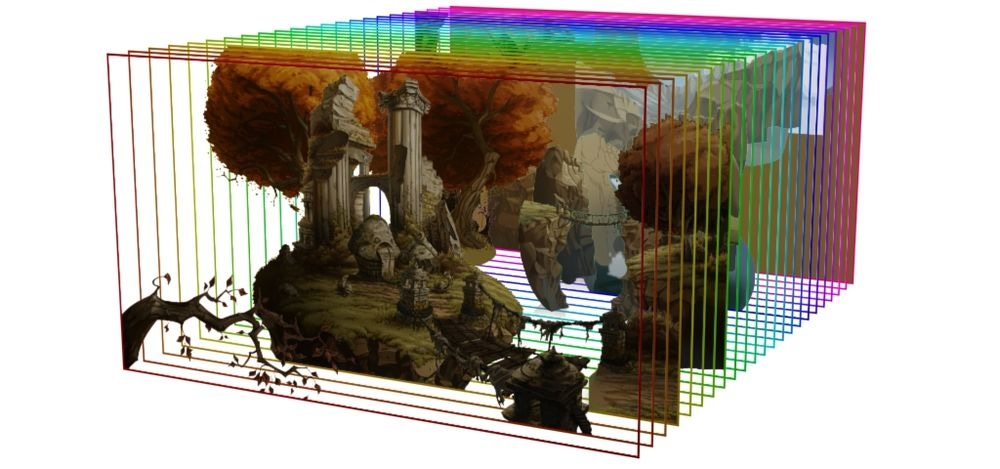
In 2D side-scrolling games, this method scrolls the background and foreground layers at different speeds, creating vibrant animated scenes. Here’s an example showing the different layers in the game The Whispered World.

Each color represents a different 2D image layer that the game combines to create a scrolling parallax effect.
Combining all these layers together, we get this full image of the background.

Here’s how the game background looks from the user’s perspective when all the layers fit together.
Add different scrolling speeds to these different layers and you get a powerful depth effect and fluid animation.
Parallax effects at Sketch
We chose to use a subtle parallax scrolling effect on several pages of our website — go take a look at our Design page to see it in action. “It was a natural step,” explains our Lead Web Designer Augusto Lopes. “Parallax animations can be low effort high reward. They are simple to implement and can bring a lot to your website when used right — just don’t overuse them!”
Richárd Gazdik, one of our Designers and Frontend Developers, agrees. “The movement feels natural and gives depth to the otherwise static layouts,” he says.
Take a look at our own website and you’ll spot a few different subtle parallax scrolling effects.
And it was simple from a development standpoint, too — as Richárd explains. “We use a super tiny JS framework called Stimulus. It lets us create small JavaScript components that are controlled by HTML data attributes,” he continues. With just a few extra HTML data parameters, the team could control horizontal and vertical velocity based on the speed of scrolling. “So larger objects and elements can move slower and the smaller ones can move faster in the virtual space,” Richárd concludes.