Sketch is 10! And to celebrate this pretty big anniversary, we’re putting together a series of blog posts looking back over the last decade and discussing the biggest trends, changes and developments — across both Sketch’s own history, and the design community as a whole.
To kick things off, we sat down with Emanuel Sá, Sketch’s co-founder and Chief Design Officer, to talk all things design over the last 10 years.
Okay, so let’s start at the beginning — how did you personally start with design, and what was the landscape like back then?
I had a background in photography, so I was quite familiar with Photoshop. But I was never satisfied with default stuff — give me a default OS and I’ll just change everything. I just don’t accept the status quo when it comes to visuals (laughs). So I started playing in Photoshop, and I soon understood: this is more than a photo editor, there are tools here that I can benefit from if I want to change other stuff.
Eventually I got into iconography. It was interesting for me, because I could change everything on the user interface, but finding replacement icons that I liked wasn’t so easy. I pretty much had an idea of what I wanted, so I thought I might as well do it myself.
Soon I moved on to designing themes for the Mac, and I would say that our MacThemes.net community from ten years ago has easily been the biggest influence on interface design in the last decade. Pretty much every single user in that forum has been a designer or leader on the most successful products of the last few years. I remember at the time that Chris [Downer, Sketch’s Product Owner] was, like, 17? Janik [Baumgartner, a designer at Sketch] was about 15, and he was already designing.
I would say that our MacThemes.net community from ten years ago has easily been the biggest influence on design in the last decade. Pretty much every single user in that forum has been a design leader somewhere in a big company.
Back then we were just doing fun stuff. But eventually the iPhone came out. Suddenly everyone got interested in doing apps for iOS, and they needed someone to help them with design. Where did they look? The MacThemes community. I would say there were five or six of us taking on the majority of the iOS landscape when it came to interface design and iconography back then.
It was interesting because in the first two years it was basically accountants, lawyers, doctors, all wanting to make an app. They’d say, “I want a contacts app, but make it a spinning wheel. You know, like the one on Wheel of Fortune? I want one like that”. We’d say, “that’s not interface design, that’s illustration.” But back then it was huge, they wanted all those details — what we call skeuomorphism. They basically wanted to cram everything that was real into a screen.
Sure, this was when skeuomorphism was at the peak of popularity. Do you think that came from a misunderstanding of what skeuomorphic design was meant to be?
Yeah. For some reason it was very interesting to people — minimizing huge things into very tiny spaces, often with odd perspectives. For a while, it was ‘the thing’, and to be honest I didn’t like it much. I definitely specialized in realistic designs, but I wasn’t a big fan of that particular sub-style, which then became a trend. I already had a very strong concept of trends, though, and I knew that was what people wanted at the time. So I figured I might as well get good at it if I wanted to keep freelancing.

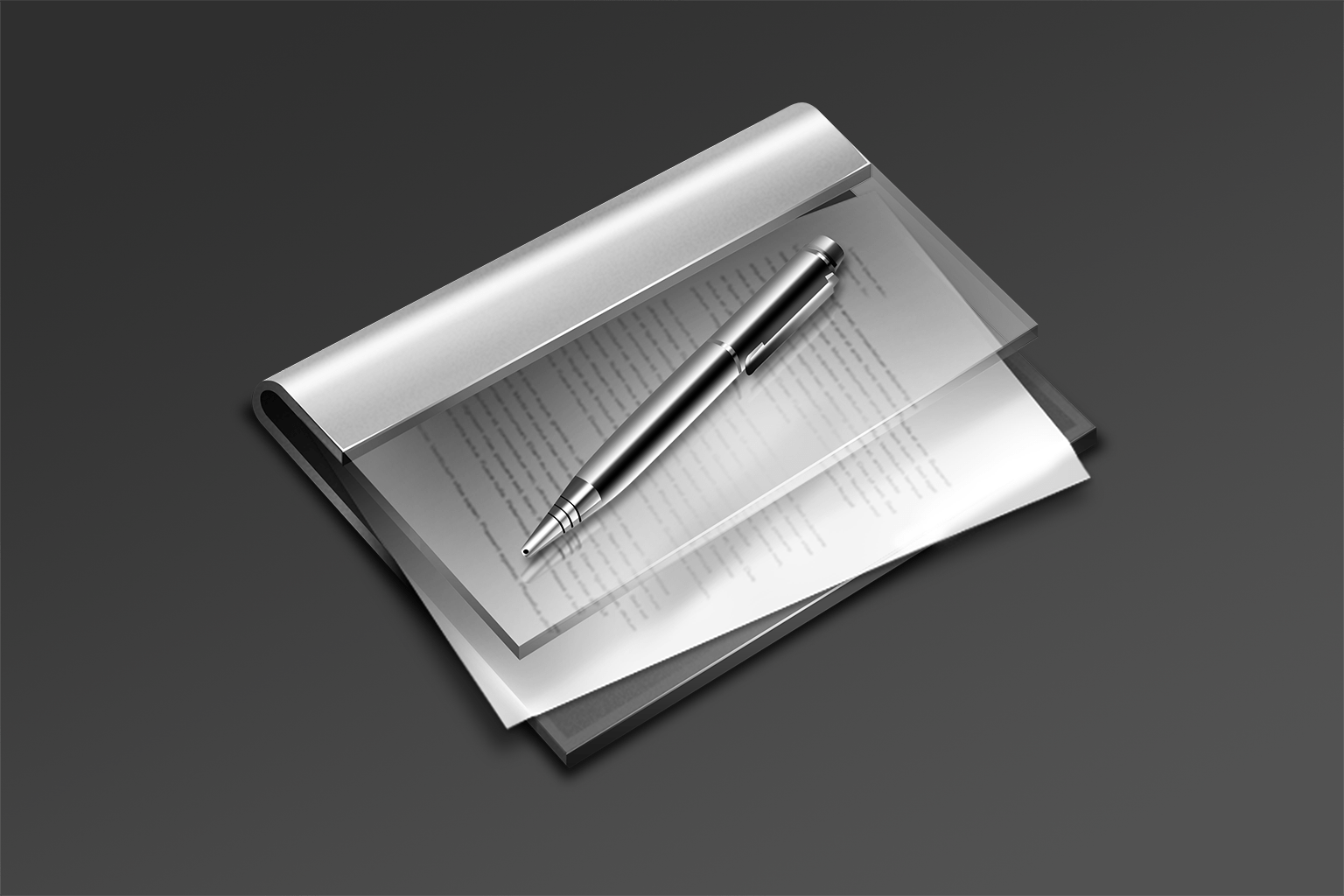
Emanuel opened up his archives after we chatted and found some old, unreleased icons — like this notes folder from around 2010.
But the change to flat design in 2014? Honestly, that’s normal. Design trends are a loop. If you go back and study interface design from the 70s and 80s — and people need to understand there were interfaces back then as well, they just weren’t on devices that were accessible to the general public — it was exactly the same thing. IBM, Xerox, even Apple, they all had interfaces that went through this rotation of styles.
Nowadays it’s Apple who sets the tone, and sometimes Google. That’s the way it is, and that’s fine. Flat is going to return again in eight or nine years, and we’ll be there to bring the best out of it. And I’m glad, because without change it gets boring. People need change. And we want people to keep wanting to change stuff — otherwise they don’t need Sketch. So that’s fine.
As you say, skeuomorphism was a big part of the last decade — and that you learned a lot working in skeuomorphic design. How sad were you to see it go?
Not sad at all.
That’s really interesting, because it was your wheelhouse, it was your area of expertise, right?
Yes, and it still is my comfortable zone. It’s where I know my work is going to be more consistent, at least. But I like a challenge. For me, if this is the language I need to speak, I will learn it.
One thing that I said all the time is that I’m not an artist. I’m more of a visual engineer than an artist. I have rules to follow and I have to execute something useable. We should be creative, but mostly we should be mindful of constraints — and respect the interface guidelines we’re provided. I don’t have the freedom of an artist when it comes to designing software. So from that point of view, if skeuomorphism is what I must work with, that’s what I work with. If flat is what I need to work with, I will work with flat. A designer in the interface space is an engineer. And that’s great!
It feels like Sketch was perfectly timed, just as the trend started skewing back toward flat. Do you think Sketch helped the flat design movement pick up faster?
Oh yes, 100% sure. Because back then design was a closed group. It was meant for the chosen ones. The ones that were able to put up with Photoshop, and very specific tools that were not meant for design. Back then, Photoshop wasn’t a focused tool and it wanted to appear ‘only for professionals’. We wanted to take that feeling away with Sketch. It had to work for everyone.
Back then, Photoshop wasn’t a focused tool and it wanted to appear ‘only for professionals’. We wanted to take that feeling away with Sketch. It had to work for everyone.
Sketch totally changed the software approach — the approach to what an application should be for a user. And not just for designers, but on every single aspect. You should make your most important features the simplest and most obvious in your workflow. Back then, not many applications had that goal. I can only name a few, and most of them were from Panic.

You can still see plenty of echoes of the first Sketch UI in today’s releases, 10 years later.
Sketch also appeared around the time that Dribbble and Instagram launched. Do you think those communities helped spread the word as well? Was that a lucky break?
Yeah, I think the community — around Dribbble, the App Stores, and all that — all kickstarted that movement. And that’s amazing. I’m really thankful for that. We were able to expose an application to the masses, and Dribbble was able to expose design to the masses. Like I said, back then it was a ‘closed’ group of talented designers on a forum with limited visibility. Dribbble basically took that away — and then took over (laughs). It started as a gated community, but fortunately it soon opened up, it started to expose amazing new talents, and it was great.
We were able to expose an application to the masses, and Dribbble was able to expose good design to the masses.
A lot of kids today who are excellent designers looked at people on Dribbble and wanted to be like them, because they could finally see that work in the public space.
I mean, dude, we would release an icon set in the forums, and keep the icon set to ourselves — we wouldn’t share it with the world. It was the famous days of ‘not for release’ work. And that was very, very stupid (laughs). Dribbble took that away from everyone. So there were 10 designers in the market one year, and the next year there were 100. Now there are millions of designers, and that’s great. And it’s also more customers for us (laughs).
I know you don’t miss designing in skeuomorphic style, but are there any icons — things like drives and stuff — that you miss?
Oh yeah, those I do miss. That was interesting because those were very personal, you know? Those designs were personal for me. I remember doing some stuff that was not useable by today’s standards, but it was great to look at it. I remember spending nights making them.

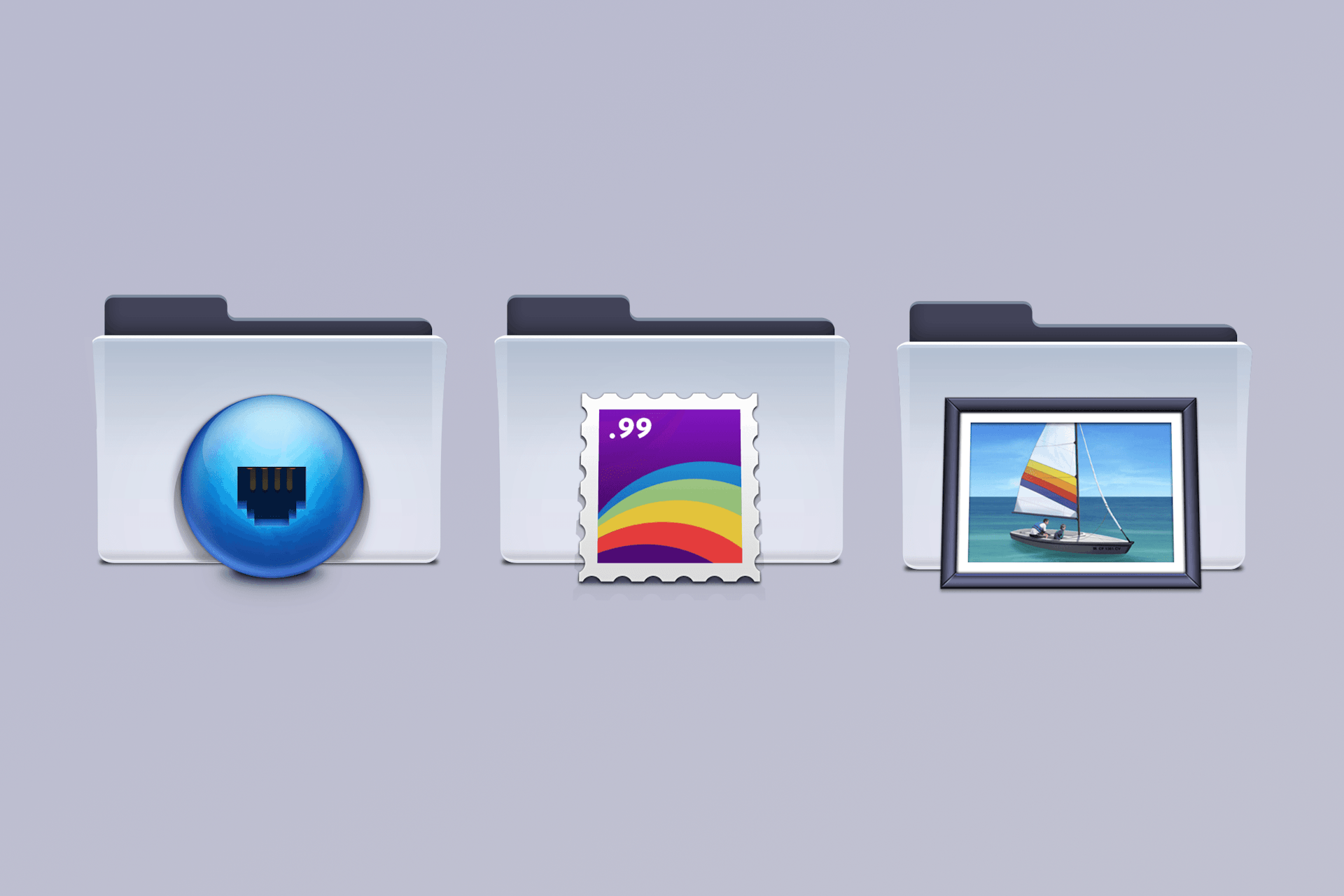
Emanuel would design whole icon and folder sets to customize everything on his Mac, like this one from 2011.
I look at some of your old work on Dribbble and I just really miss this kind of stuff.
I do too! Because a system can work and still feel personal. It doesn’t have to be standardized for everyone. If you look at my folders, they’re custom (often the Ciment set, by Laurent Baumann). If you look at my disk drives, they’re custom (Anstat, by Philip Antoni). I still feel the need to do these little things. I don’t know, it feels like mine, and it’s not so boring when I’m working. It doesn’t feel like I’m having a conversation with a machine, it feels like something more alive. Icons, for me, give me that.
If you look at my folders, they’re custom. If you look at my disk drives, they’re custom. I still feel the need to do these little things. It doesn’t feel like I’m having a conversation with a machine, it feels like something more alive.
Do you think that icons have lost some personality in the move to flat?
Oh for sure. Icons nowadays aren’t icons — they’re brand extensions. It’s that simple. And that sucks. But at the same time, our icon is a little bit of a brand extension. But I still think we managed to keep some personality. We did flatten it, but in a good way I think. At the same time we made an effort to make the diamond icon our brand — and what a brand it became!
So let’s talk about the Sketch icon.
Yeah, that’s a really interesting story. The diamond was never designed for Sketch to begin with. It was designed for another app that Pieter and I were developing, where you dropped images and they would resize them in batches, or apply a border in batches, stuff like that.
After a few weeks of work, we realized the app was unnecessary. A year later we were working on Sketch and we needed an icon. I’d made the “hand grenade” (see the Sketch icon evolution animation below), and I didn’t like it, and Pieter didn’t like it either. I reminded Pieter about the diamond, because it was beautiful and I’d loved doing it. We knew it had nothing to do with Sketch, but we thought “why not?” And that was it. I wanted something very shiny and unique, that people could look at and think “I don’t know what this application does, but its icon is interesting, so I’ll click on it,” you know?

The original diamond — before it became Sketch’s icon — was blue.
I wanted something very shiny and unique, that people could look at and think “I don’t know what this application does, but its icon is interesting, so I’ll click on it,” you know?
And the Dock was beautiful back then. I don’t miss skeuomorphism when it comes to interfaces, but I do like a more dimensional Dock. It was beautiful, and at times there was art all over the place. I still have the Panic truck on my desktop right now. I don’t even use Transmit, man. I just like looking at it! (laughs) It’s that simple. It makes me happy to see that truck there, go figure.

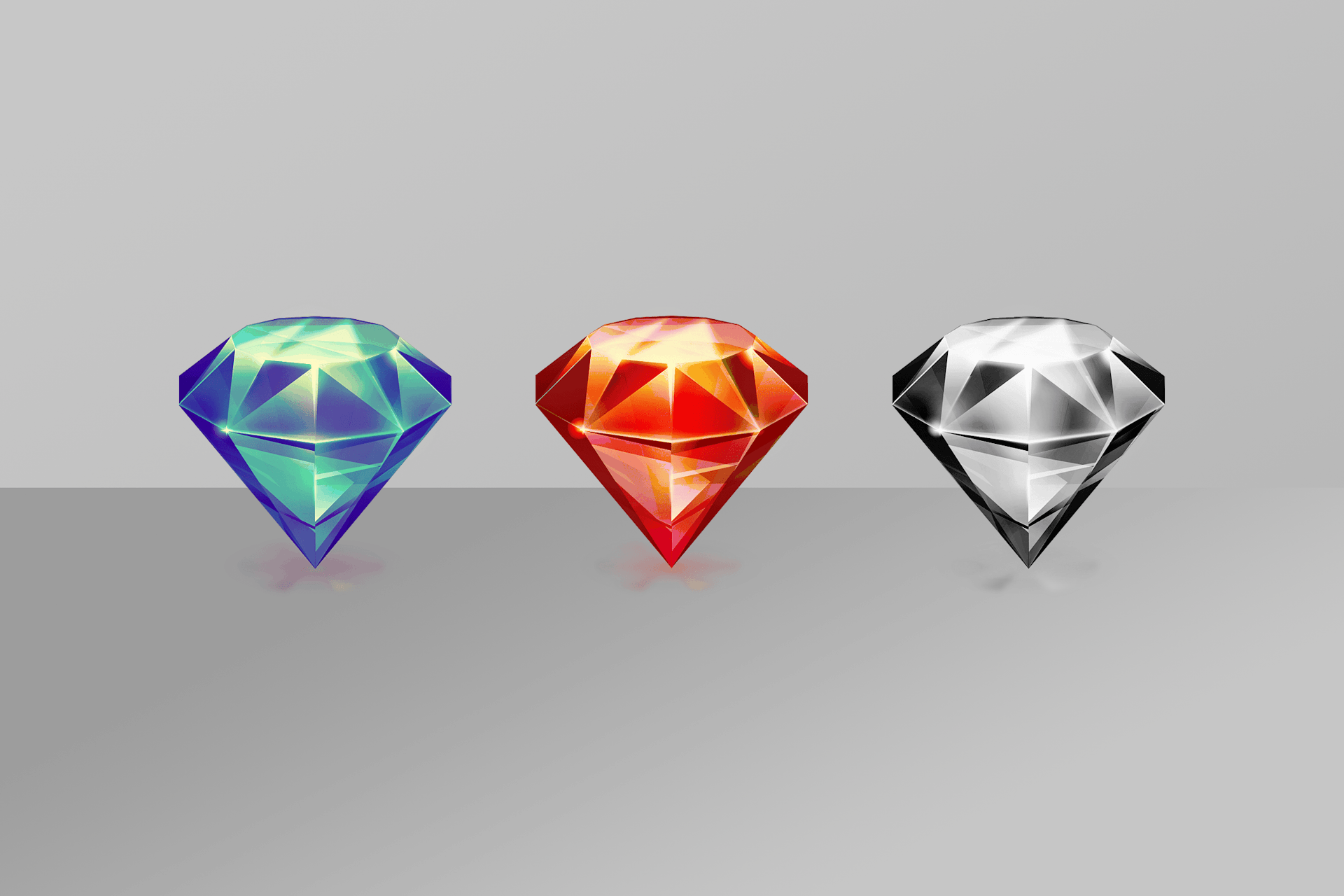
Emanuel designed a range of different color options, thinking that each release may use a different color icon. In the end, after a couple of changes, we settled on our current color.
That old 3D Dock was great, I miss that thing.
The Dock had a lot of non-shiny elements and I was like, “what’s bright, what reflects?” I always loved to play with reflections. Before that I’d worked on a folder set and everything was reflective.
Talking of changing macOS designs, Big Sur feels like it’s starting to shift back away from flat design back towards skeuomorphism slightly. What do you think of that?
I don’t think it looks or works great right now — but they’re going to fix it, and it’s going to be nice. It is more skeuomorphic, though, and that’s nice. It’s an improvement over what skeuomorphic design was on macOS 10.9. It’s definitely an improvement — I like it, it’s full of good ideas.
The Sketch icon has come a long way in the last 10 years — and it’ll be going even further soon.
It’s not about imitating a real interface, and more about depth. And I like that, I think that’s a good implementation. It’s like iOS. iOS 7 wasn’t great, but by iOS 10 it was excellent. It was well done, and well executed. It was flat, but it was well done.
But for me, it’s not a new design language. It’s an evolution, and definitely a new standard. And that’s great — we’re going to follow, and improve on it. And they are going to copy us again (laughs).
This is the first post in our anniversary series looking back over the last 10 years of Sketch. You can expect more memories, highlights and interviews in the coming months. What version of Sketch was your first, and what are your memories of working with it? Let us know on our social channels.