We’re always told to choose a career we love, but we’re often so caught up in the daily grind that we forget how to enjoy ourselves. Recently, we had chat with our very own product designer Ramsés Cabello about his creative process and how he uses Sketch to relax, unwind, and reconnect with his love for design.

Photo Cred: Israel Rodríguez
Were you always interested in design? How did you become a product designer?
In one way or another, I was always into things like computers, design and video games. One of my uncles worked in IT during the early 90s, so I’ve been around computers since I was very young. Growing up I would spend time creating fan websites for video games, artists or TV shows I loved. Those fan projects brought me closer to graphic design tools or markup language. Before I knew it, I was getting serious about design and was studying to become an industrial design engineer.
Midway through my studies, I started working as a digital designer. And although I can’t recall the exact moment where I became a product designer, my journey has always been about making the conscious choice to focus on what I love: working closely with other people and just having fun.
Growing up I would spend time creating fan websites for video games, artists or TV shows I loved. Those fan projects brought me closer to graphic design tools or markup language.
What do you love about design? And what aren’t you such a fan of?
I’ll start with the thing I love the most about design. I appreciate the shared responsibility of putting together systems that (hopefully🤞) improve people’s quality of life. It’s amazing to watch people getting excited about using the tools we design in ways we hadn’t even thought of. Every day that I spend designing, I’m learning.
On the other hand, I dislike it when design is used to create harmful and addictive experiences, leaving behind people’s best interests and solely focusing on profit. There are a lot of interaction patterns and concepts that have appeared in the last decades that are creating addiction and self-esteem issues, such as like-culture and doom scrolling.

What challenges do you often face with design and how do you overcome them?
I feel grateful every day that I was taught about the importance of processes, methods and systems early in my career. I recall one of my teachers from industrial design would have us spend weeks understanding the concepts, the behaviors and the ideas around our projects before we even started sketching out any solutions.
At the time, I couldn’t really understand why we worked like that. Nowadays, this is the main skill I use to face (almost) every design challenge. Once you understand how all the concepts in your project interact with each other, everything will start unfolding naturally.
In our industry, we often hear about the most-feared ‘impostor syndrome’. Designing my own systems, working with others, and being aware of my skills is the only way I’ve found to accept what I am capable of.
How do you differentiate between designing for fun and designing for work? Is your process different or is it just a change in theme?
Oh! I love this question – when you’re doing something you love, there’s a fine line between doing it for work or doing it just for fun. In my case, I like picking up different types of design projects when I want to do something for fun.
Most of my design work focuses on multiple touch-points, so it’s usually heavy on processes and interactions. When I want to do something for fun, I pick up a small or more light-hearted topic — something related to a hobby, like I did back when I was a kid.
What makes the biggest difference is also the commitment. With work, you have to work within certain parameters and expectations. When you’re doing something just for fun, you can explore, experiment and set your own pace.

Photo Cred: Israel Rodríguez
Why is Sketch your go-to tool for unwinding — especially when you use and design Sketch for a living?
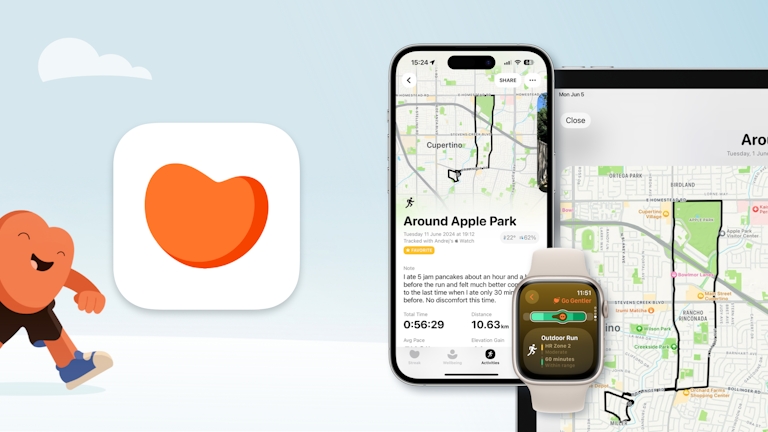
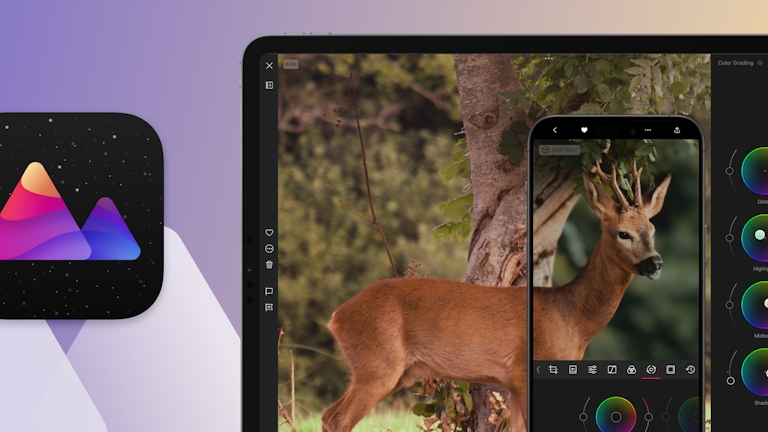
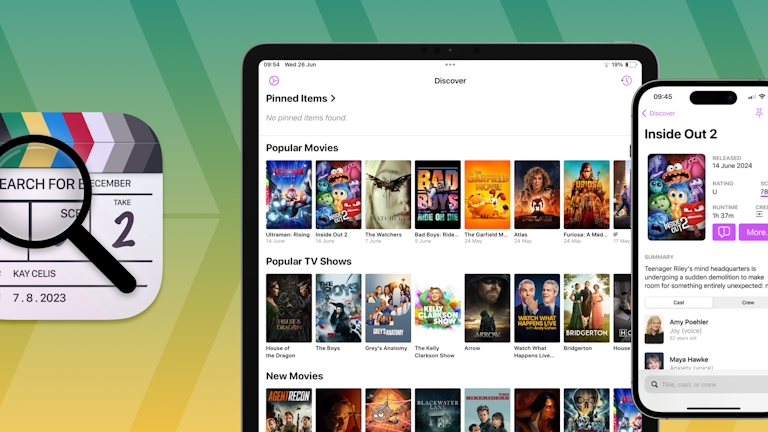
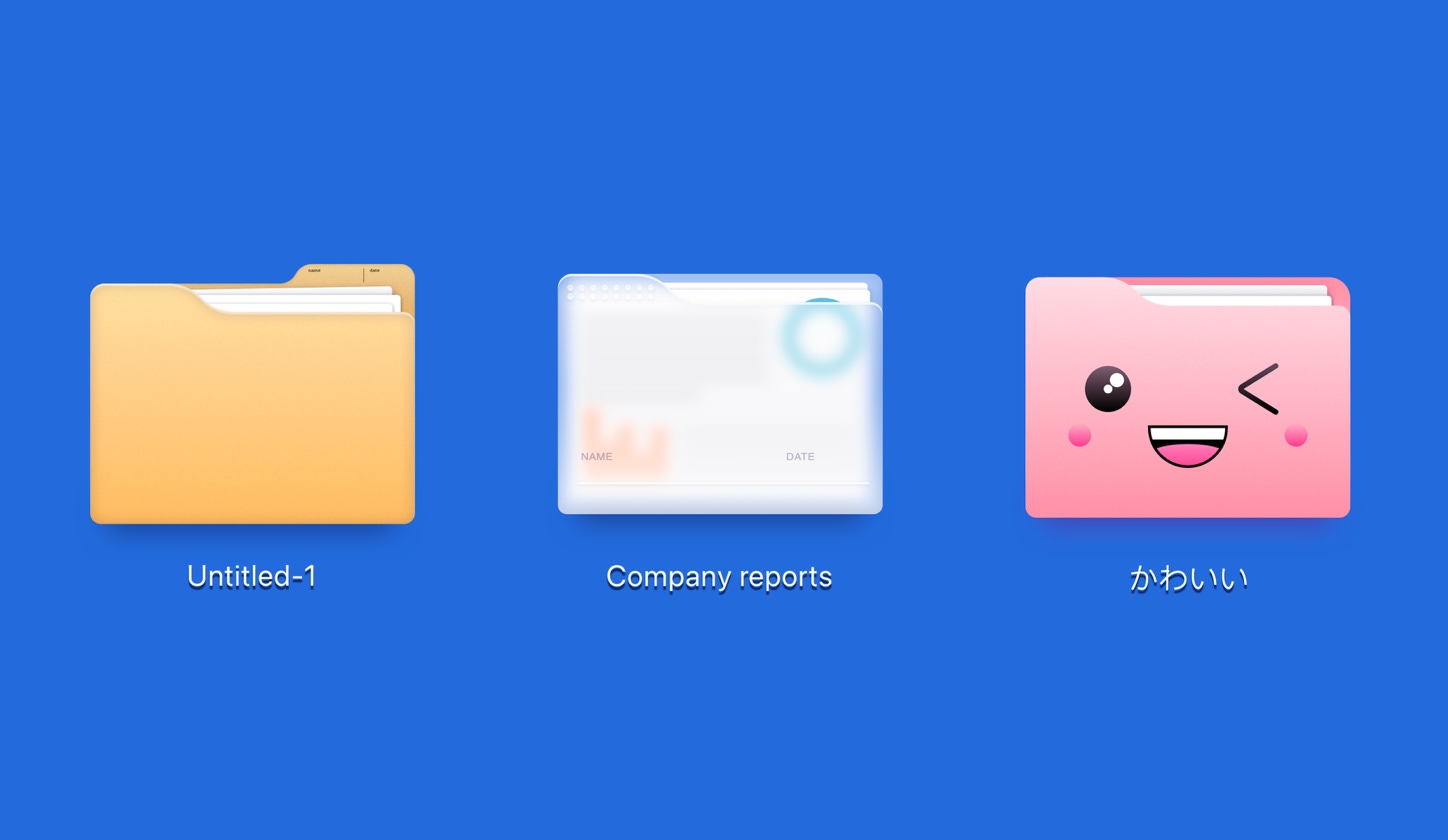
Sketch feels like picking up a pen for drawing. The more I use it, the easier it gets to express my thoughts and my ideas on the canvas. Most recently, I started challenging myself on what I could do with Sketch.
At work, I use Sketch for designing flows, composing screens, designing interactions, diagrams, prototypes, icons, etc. So, I wanted to experiment and design other things: realistic mock-ups, illustrations, small UI experiments. Inspired by other designers, I wanted to see how far I could go and what is possible with vanilla Sketch — without plugins.
As a side effect, I’ve become more familiar with Sketch. I’ve learned more tricks and keyboard shortcuts, which allow me to focus more on what I’m designing.
Sketch feels like picking up a pen for drawing. The more I use it, the easier it gets to express my thoughts and my ideas on the canvas.

Even though your designs are ‘just for fun’, they’re still really impressive. What tips and advice do you have for other designers who are also looking for ways to improve their Sketch design skills?
Thanks for these words! I’m trying to slowly improve and experiment more with Sketch. If I had to think about some advice to improve with Sketch (and designing in general), it would be to start with the most basic parts. Imagine you’re designing an illustration. Start drawing squares and thinking about the structure of what you want to create, then start adding complexity with other types of shapes. After that, you can start thinking about adding colors and more details. The important thing is to keep each task simple so that you can have fun along the way.
It’s also good to ask for help if you’re feeling stuck and look at how other designers are doing it. Also, be sure to pay it forward by sharing your work with others, and treasure every piece of feedback you receive.
What do you enjoy most about sharing your knowledge with others?
Knowledge-sharing is probably the best way to grow as a designer. Although I don’t consider myself a lecturer or a teacher, I’ve always appreciated and enjoyed the opportunities I had to do this in my career. Sharing what you know is very gratifying. I feel like I’m giving back to the design community. At the same time, I grow so much by learning alongside other people and opening up about my processes.
Knowledge-sharing is probably the best way to grow as a designer.
To wrap up, can you share one of your fondest design memories — maybe a favorite project or collaboration experience?
In 2017, I left Spain to move to Denmark. During that summer, I had the opportunity to enroll in some of the summer courses at CIID. The participants came from all over the world and had a wide variety of backgrounds. It inspired me, taught me great design skills and connected me with a group of professionals. I made incredible, long-lasting friendships.
More recently, in 2020, I worked with a friend on a small extension for Google Chrome, 7Reads. It’s a small reading list extension with a maximum of 7 articles — if you want to save something else you need to read or delete an existing item on the list. It was fun to do this together, and develop such a small and interesting concept.
Have you developed an awesome product in Sketch? Used Sketch to create an artistic masterpiece? Share it with us and we might feature you in our next #MadeWithSketch post.