In our 2020 teaser video, we announced that developer handoff was coming to Cloud in January 2020. And today, we’re excited to make good on that promise with a beta launch of Cloud Inspector.
Cloud Inspector makes it easy for developers to get the information they need to turn pixels into code — all in the browser and, most importantly, for free. It’s another step on our journey to build great collaboration tools for teams, and an important part of our mission to help people design better products.
With today’s launch, the first version of Cloud Inspector is officially in beta. We’ve been using it internally and testing it with real users for a while now, and we’re excited to get it into more hands. Here’s what you can expect today, as well as what’s coming next.
Available for everyone, for free
Cloud Inspector is all about handoff and collaboration within teams, but we know that solo designers often work with developers, too. So we’ve made Cloud Inspector available to everyone.
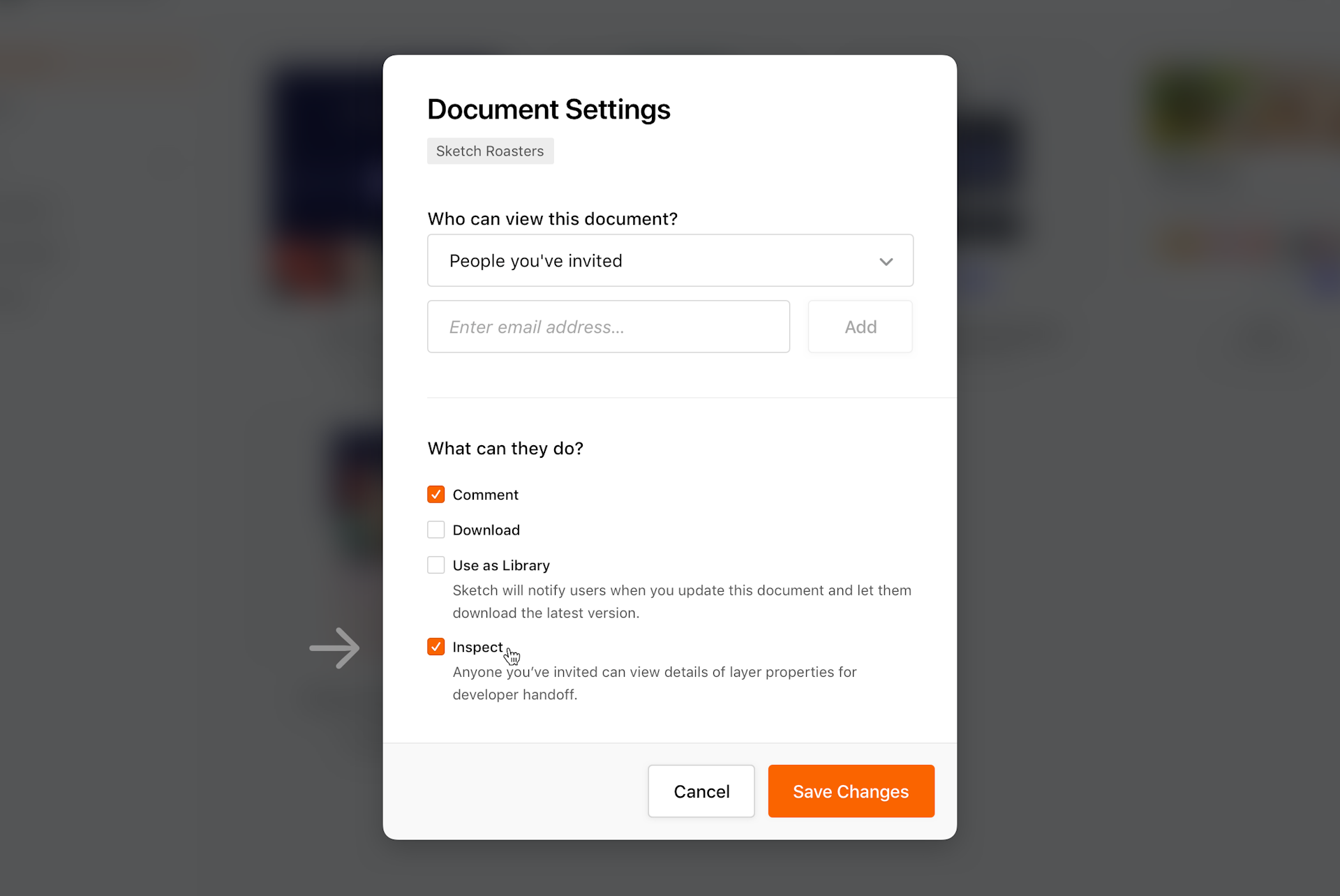
If you have a Team workspace on Cloud, every design you share there will be ready to inspect right away. And for designs you save to a personal workspace, you can enable Inspector in their document settings.

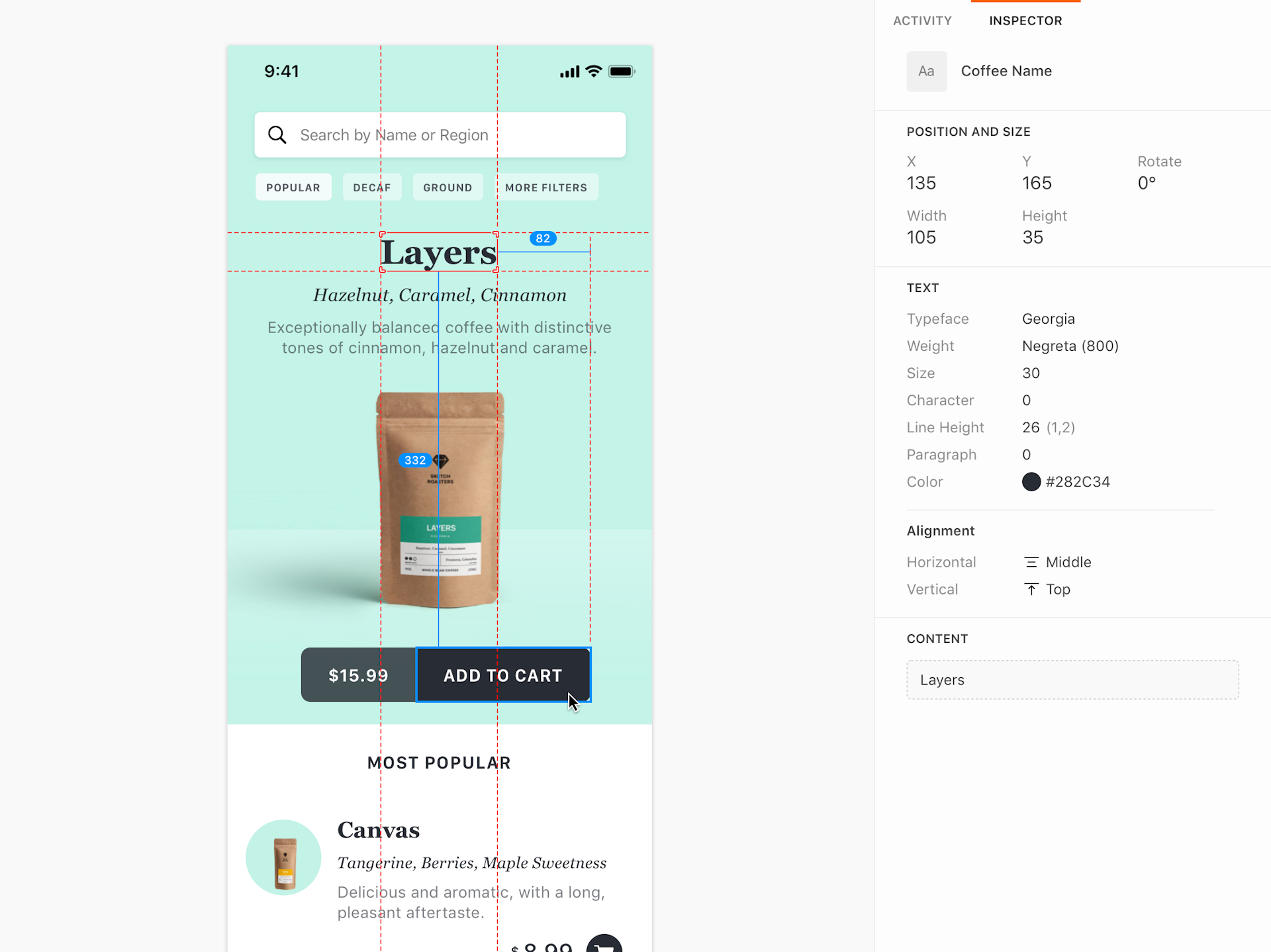
A familiar Inspector, right in the browser
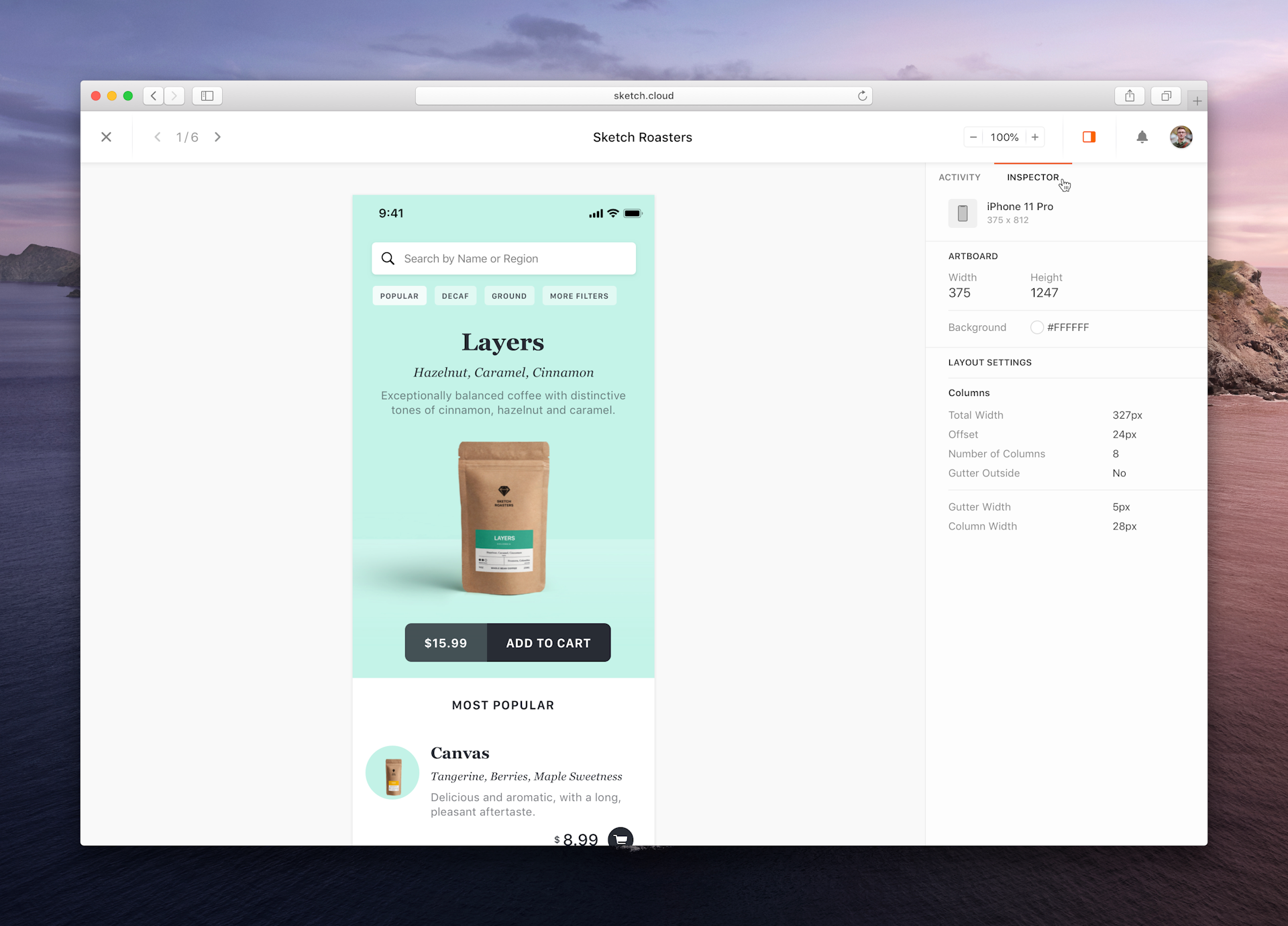
To fire up Cloud Inspector, click on the new Inspect tab in the sidebar next to any Artboard on Cloud. When you do, you’ll see something that hopefully feels a little familiar — an Inspector-like view of that Artboard’s attributes.

Just like the Inspector in the Mac app, Cloud Inspector changes to display relevant information, depending on the layer or Artboard you’ve selected. We’ve also made sure it hides anything unnecessary, such as corner radius being set to 0, a blend mode set to Normal or opacity set to 100%. In other words, Cloud Inspector hides the defaults and presents the most important information developers need, right when they need it.
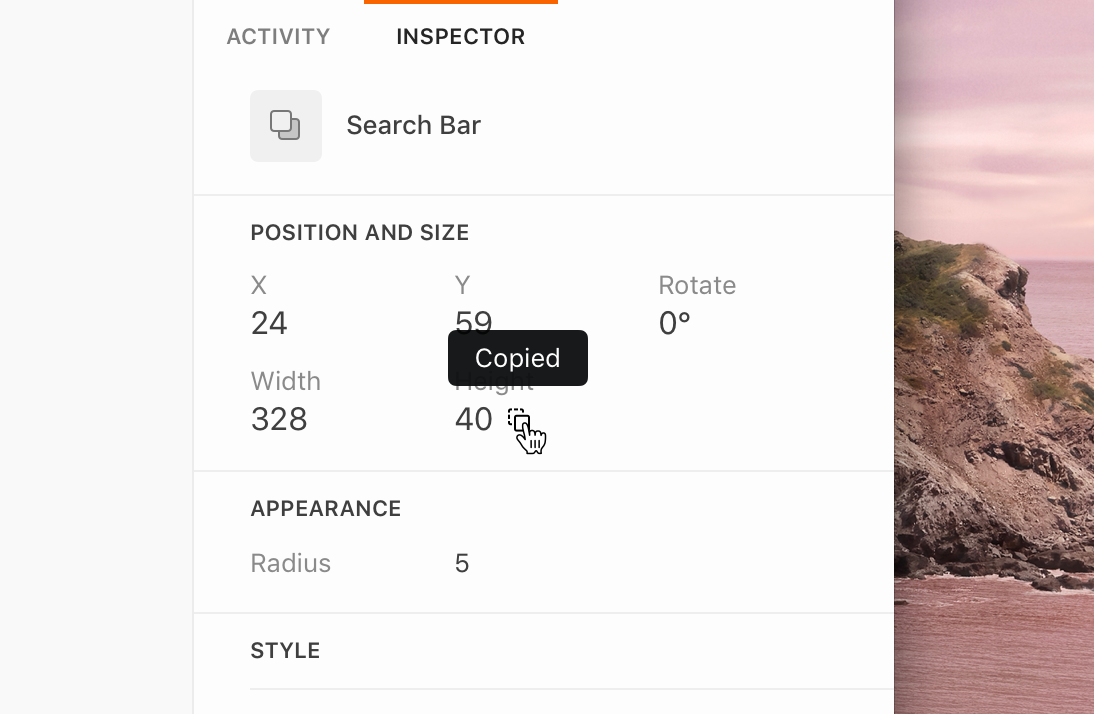
Copy attributes with a single click
If you’re inspecting a file and need to copy an attribute, all you have to do is hover over it and click the copy icon. Right now we’ll copy a simple, plain text version of that attribute to your clipboard, but in the future we’ll let you set a language to copy to (such as CSS).

For layers with multiple attributes such as different fills and blend modes, or text properties, you can click on a section heading to copy them all to your clipboard at the same time. As an example here’s what copying a group of text attributes looks like:
Typeface: SF Pro
Text Weight: 500
Size: 16
Style: normal
Character: -0.32
Line Height: 24 (1.5)
Color: #000000
Horizontal: Left
Vertical: Top
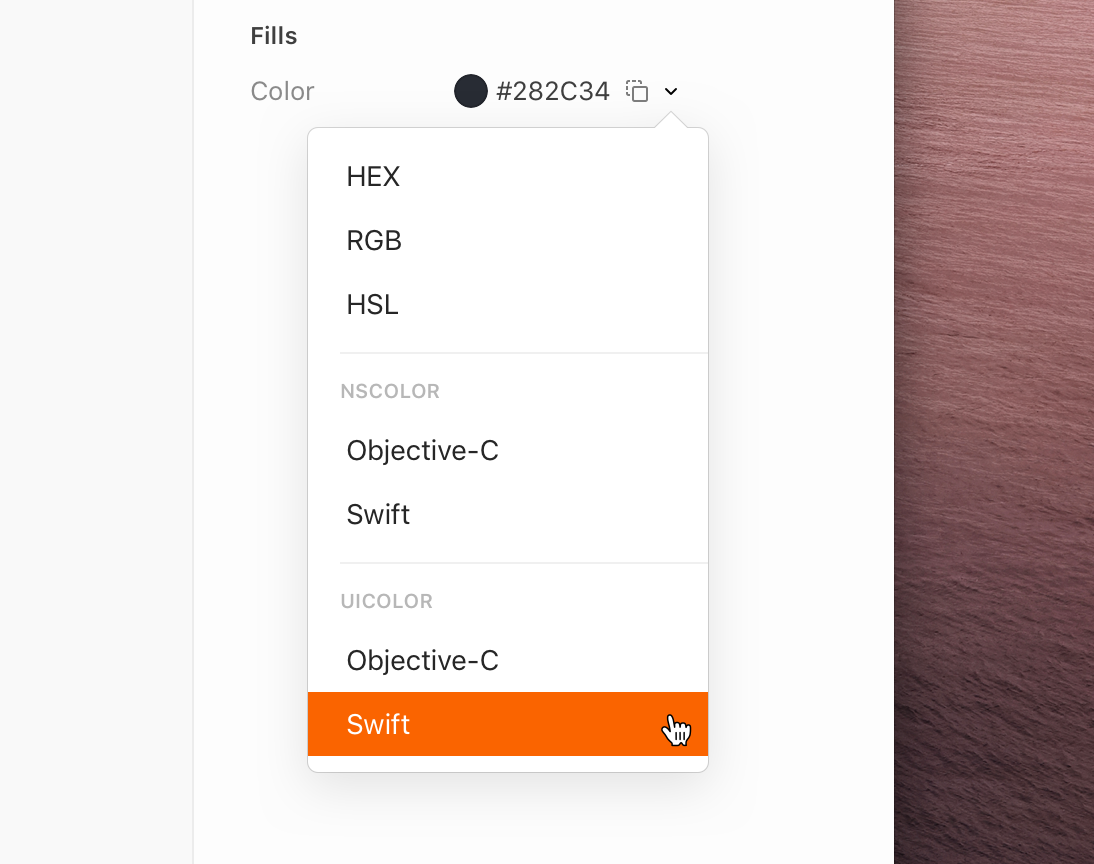
Copy colors in multiple formats
Copying attributes to the clipboard is helpful, but with colors specifically we decided to take things a step further. Hover over any color and click on the arrow that appears to bring up a formats menu. From here you can copy colors in HEX, RGB and HSL formats, as well as NSColor and UIColor formats for Objective-C and Swift.

When you pick a color format, we’ll save that preference for the rest of your browsing session, so any other color you copy will be in that same format.
We think the option to pick a format for copying color attributes will be really handy during handoff, and we can’t wait to bring more development-focussed details to future version of Cloud Inspector.
Layer measurements made easy
When you select a layer to inspect, hovering any other layer on your Artboard will show you relative measurements to it. Combined with the position and size attributes in the Inspector, sizing up designs should be a breeze.

What’s next for Cloud Inspector?
This first beta version of Cloud Inspector is just the start of our developer handoff efforts, and we’re already hard at work on the next set of features, including:
- Better support for design systems, with a clear way to explore Symbols, overrides and Text Styles
- Production-ready asset exports — from single layers to whole designs
- More code and color format preferences (including CSS and other languages)
- Language saving (like color formats, you’ll only have to pick a language once, and we’ll remember your selection for the whole document)
Try Cloud Inspector today
Cloud Inspector is out in beta and ready for you to try in Cloud today. You can find full details about how to make the most of it in our documentation. As ever, we appreciate your feedback and we’d love to hear what you think of it. Stay tuned for more updates and additions in the coming months