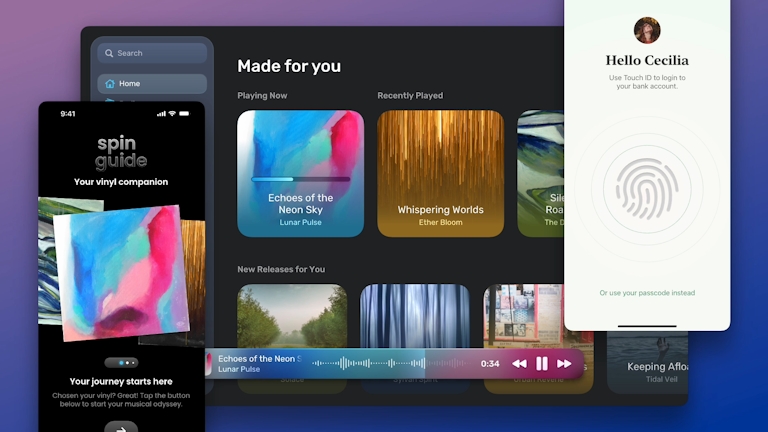
We’ve just pushed some powerful updates to Workspaces to help you better control who can see and edit your documents. Every Workspace member now gets a My Drafts project — perfect for work-in-progress designs and ideas you’re not quite ready to share. You can access My Drafts from your Workspace in the web app and the Documents window in the Mac app.
We’ve also introduced new document permissions that allow you to limit who in your Workspace can edit specific designs. This is especially handy when working on Libraries and Design Systems documents, where you want to control who can make changes and avoid accidental edits.