Sketch’s familiar yellow diamond has been the application icon since version 3.0, released back in 2014. Given we have since moved away from version 3, and traditional versioning schemes we thought this release would be the perfect one to give things a little visual refresh. Sketch 41’s updates are far more than just cosmetic though — bringing the ability to override nested Symbols, and a whole lot more!
Here is our brand new icon, that also serves as the basis for our logo.

Each member of our design team has an obsessive history with icons, and it shows. We wanted to keep the familiarity of our icon, whilst giving it a fresher, cleaner look. There have been countless concepts and iterations, and we can probably tell you everything there is to know about diamond cuts, colors, refractive light, and more! In the end, simplicity prevailed and we hope you like it as much as we do.

Alongside the main icon, our toolbar icons have also seen an update along with a new identity and branding we’ll be continuing to roll out in the coming weeks and months.
A Warm Welcome
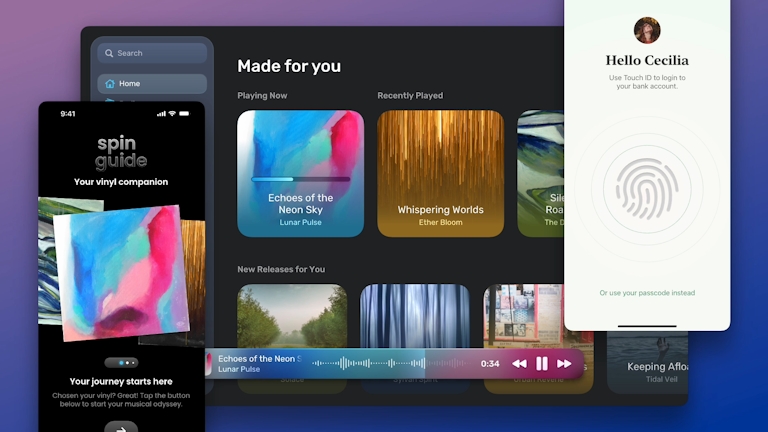
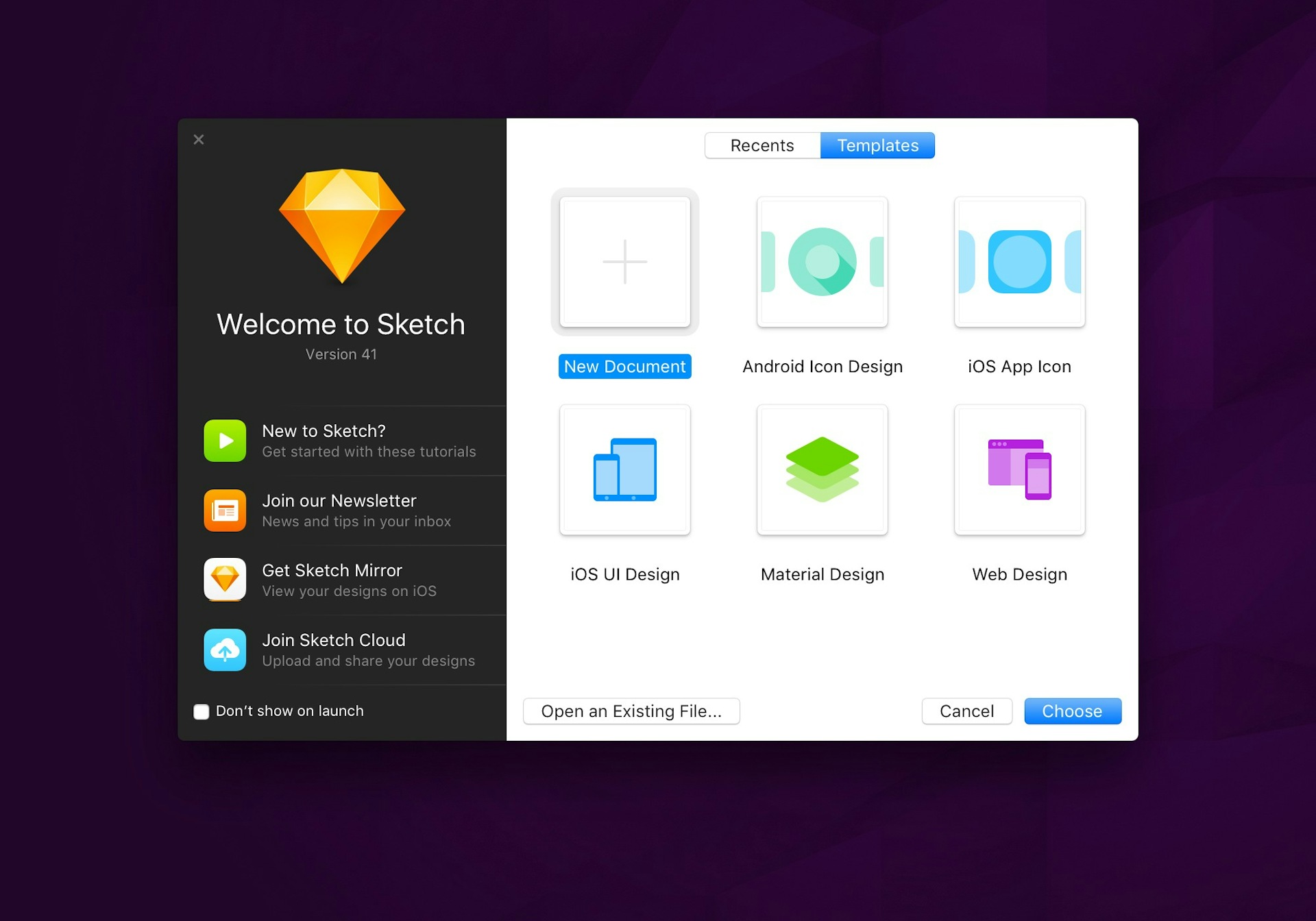
Windows that appear whenever you launch an app typically outstay their welcome. This was also the case in Sketch, and something we wanted to change. We thought long and hard about the purpose of welcome windows, and who they are for. The first time you launch any app, a welcome window can help you get your bearings — providing handy tips, links, and actions, such as signing up for a newsletter. But maybe you’ve already signed up for that newsletter, or are opening the app for the fifth time and you’re hunting for that checkbox so it never appears again.
We considered removing it entirely, but we really did want to welcome new customers, and we thought we could add value for existing ones too. Thinking about the next action you take after launching Sketch, the answer seemed obvious. You’ll typically want to start where you left off — so we provide your most recently opened documents with a generous preview. You can also open a saved template, an existing document, or a brand new one with ease. If you still want to hide this window on launch, that’s OK, you can do that too.

Nested Overrides
Our favorite feature, Symbols, just keeps getting more powerful! Along with the ability to override any text, and images inside a Symbol’s instance, you can now override any nested Symbols too.
The only thing you need to make sure is that the Symbol you are swapping, must be the same size as the one you are replacing. This is perfect if your Symbol contains other Symbols, such as any icons or buttons, and you want to quickly display any other states with ease. You can even swap a nested Symbol with a blank space for more specific cases.
Simply click the dropdown button with your nested Symbol’s name in the overrides section of the Inspector and choose its replacement in the pop-up menu. Voilà!
Other Improvements
We’ve also made a few other improvements and additions in response to your amazing feedback. Some highlights include:
- You can now password-protect files shared via Sketch Cloud for extra privacy
- A new “Paste with Style” menu item for when you want to paste Rich Text into Sketch
- Improves shapes converted to outlines by removing overlapping paths and superfluous points
- The horizontal and vertical alignment options now take the middle of the layer at the bottom, rather than the average of the selected layers for more predictable results
- Many, many more bug fixes and stability improvements
We hope you’ll download this free update, and check out all that’s new for yourself! If you need to, please don’t hesitate to reach out to us via our support page or Twitter. Let’s continue to make Sketch better, together.
P.S. For those of you who’ve kept up with Apple’s latest announcements, you might be wondering if Sketch will be supporting the Touch Bar on the all-new MacBook Pros. The answer is of course, yes. When the hardware ships in a few weeks we’ll try to be there soon after with official support.