Sketch 3.7 is an important update for Sketch. It introduces an all new version of Symbols and we can’t wait to hear what you think of them. In short, much requested features like nesting and image exclusions are now possible.
We’ve worked long and hard on this, and so we’d like to share a bit of the story behind it. This update to Symbols is the first of many to come in the near future. We loved our initial implementation of Symbols in 3.0 and the simplicity it gave our customers in reusing elements — yet that simplicity didn’t scale to more complex needs, and we found that we could not deliver on features we had hoped to add. What was needed was a radical rethinking of what Symbols were, and how we could structure them in such a way that we could expand upon them.
In version 3.7 we’ve finally taken that step. A radical departure from the old version; Symbols are now very much like Artboards and they occupy one central place in your document. Instances of Symbols are no longer groups which you can edit directly, but are instead single layers that just mirror the content from their master. If you’ve ever accidentally ruined your carefully created Symbols because you moved a layer that you hadn’t realized was part of a Symbol, you’ll be happy to know that this is now a thing of the past.
Also new in 3.7, one of the most-requested Symbol features has made its way into Sketch. Nested Symbols. This was one of the first things that was requested shortly after the release of 3.0, and we’ve been trying to make it possible since then — and it’s finally here with our new implementation! To nest Symbols, simply drag an instance into another Symbol master, and that’s it. Everything will work just as you would expect it to.
The old version of Symbols allowed customers to exclude text values so instances could keep the same styling for text layers, but allow them to have different content. We’ve expanded on this one step further by making these overrides for Symbol instances more obvious by placing them in the Inspector, as well as introducing the ability to override images and image fills to allow instances to have unique content.
What else? We’ve looked at how designers store Symbols in their documents, and we’ve noticed that many store a copy of their Symbols on a separate page so they have a nice overview. We wanted to embrace this concept, and now Sketch gives you the option to move your Symbols to their own dedicated page.
There is just one extra detail about Symbols that we want to share with you. You can imagine that when you override a text value, its total length may change. We’ve taken the extra step of automatically moving any layers (that would be overlapped by the new override value) aside to respect the distance between it and the end of the text layer. You may not notice the feature is there, but you definitely would if it wasn’t. This is another one of those small details that we just love putting in Sketch.
We are confident in the new system and we can already promise you that we have many improvements coming for Symbols in future releases. We’ve also made a conscious decision to ship it in parts. We could deny everybody our “complete” idea of Symbols for a long time, but instead we decided to release a simpler version as we think our customers prefer more frequent and smaller releases instead of long periods of silence and big updates. These new Symbols are only the beginning of our journey and we look forward to your feedback in shaping their future.
Updates to Symbols isn’t the only thing that’s made it into Sketch 3.7. We’re thrilled to say we have even more enhancements, performance improvements, and bug fixes in store with this update. Here’s some of our favorites this version:
Manual style sync
Along with the overhaul to Symbols, shared text and layer styles got a small update too. They no longer sync changes automatically, meaning you have more control of your document and are far less likely to make pesky accidental edits. There’s also the ability to reset changes made to an unsynced style too by holding the Option key and clicking the revert icon.
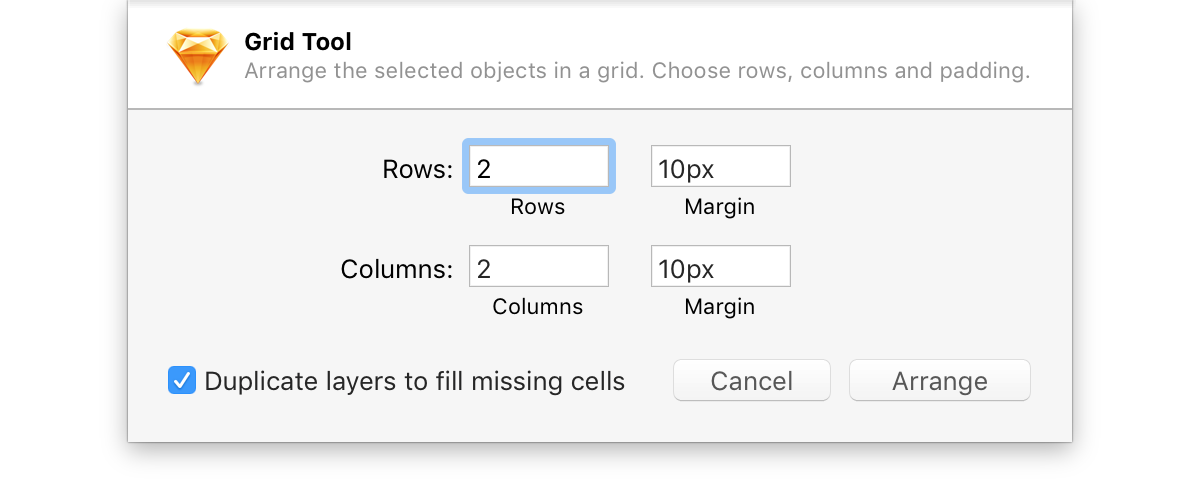
Improved Make Grid sheet

The formerly-cumbersome Make Grid sheet has been improved and streamlined getting rid of the old and confusing Boxed settings.
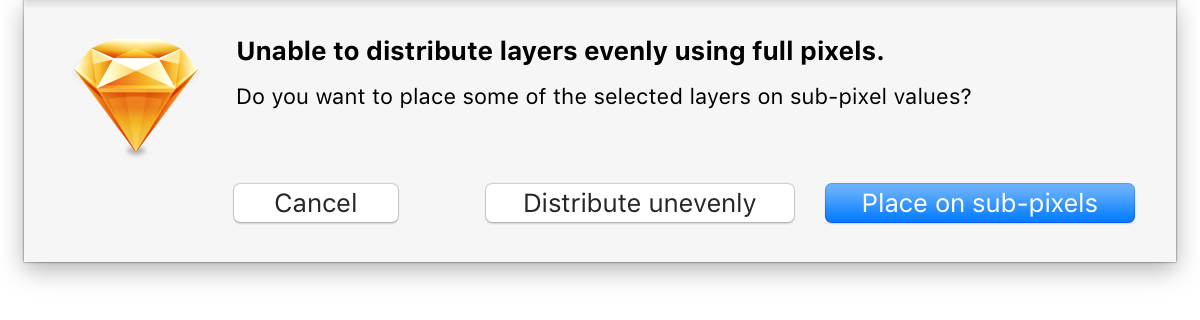
Ability to distribute objects evenly

If your preference to align objects to whole pixel values is on, you now have more control over the placement of multiple layers when distributing them. You can chose to distribute them unevenly on full-pixels if they cannot fit mathematically, or place them visually evenly, on sub-pixels overriding the preference.
Auto-resize Artboards to fit
Artboards can now be automatically resized to fit the height and width of the layers which sit inside it. Simply select your Artboard, and in the Inspector click the button to resize it in a single action. Perfect for when you’re designing views on mobile that need extra height to scroll.
Improvements to the scripting panel
Sketch’s scripting panel for plugins (Control-Shift-K) has also seen improvements this update. Updates now include syntax highlighting as expected, debugging, and improved undo functionality.
Even more SVG export improvements
Updates to SVG exporting continues with support for inner and outer borders, blend modes per fill, included noise and image fills, more accurate shadows, and the ability to copy a selected layer’s SVG code to the clipboard.
Updated vector handles
There is now a clearer distinction between vector points, and handle control points when in vector editing mode. This small change goes a long way to help you define which one is which, now with a selected state for handles.
Preservation of missing fonts
Previously, opening a file with fonts you didn’t have installed was a dangerous affair. Auto Save could kick in and immediately overwrite the missing fonts with the system font and the original font information would be lost. Sketch 3.7 has been updated to save files in a better way such that missing fonts aren’t replaced with the system font until you edit the layer directly. They’ll be rendered using the system font, but until you make edits, Sketch won’t overwrite the existing font information.
Check out the full list of updates here. We hope you’ll download this free update, and see what’s new for yourself! Please note this update requires Mac OS 10.10 or higher to run.
Don’t hesitate to reach out to us with any feedback, feature requests, or bug reports via email to mail@sketch.com You can also join the conversation on our Facebook group or Twitter. Let’s continue to make Sketch better, together.
We hope you’ll enjoy using Sketch 3.7!