Sketch 53 is here and brings with it a number of exciting new features, including a totally redesigned Fill Popover, big improvements to overrides, updates to Sketch Cloud, and more. Here’s a quick overview of what’s new in the latest release:
- You can now manage which overrides are shown in the Inspector for any given Symbol
- Overrides are now visible in the Canvas and Layer List
- A totally redesigned Fill Popover adding named colors, Color Presets in Libraries, HSL and more
- Improved performance when working on complex prototypes
- More than 65 other enhancements and bug fixes, including improvements around snapping, prototyping playback and managing Data sources.
Better Overrides
Managing Overrides
For many designers Symbols are one of the most important features of Sketch. When we first implemented Symbols back in Sketch 3.0 nobody could have realized the potential of these powerful, reusable components. As Sketch evolved, Symbols evolved with it and they became more powerful and more versatile over time. The introduction of overrides allowed you to easily edit and customize elements of your Symbol instances via the Inspector.
However, up until now, when a Symbol instance was selected, every single text, image and style override was listed in the overrides panel — for those of you working on big documents and complex Symbols, this can leave the Inspector looking cluttered and slow down your workflow.
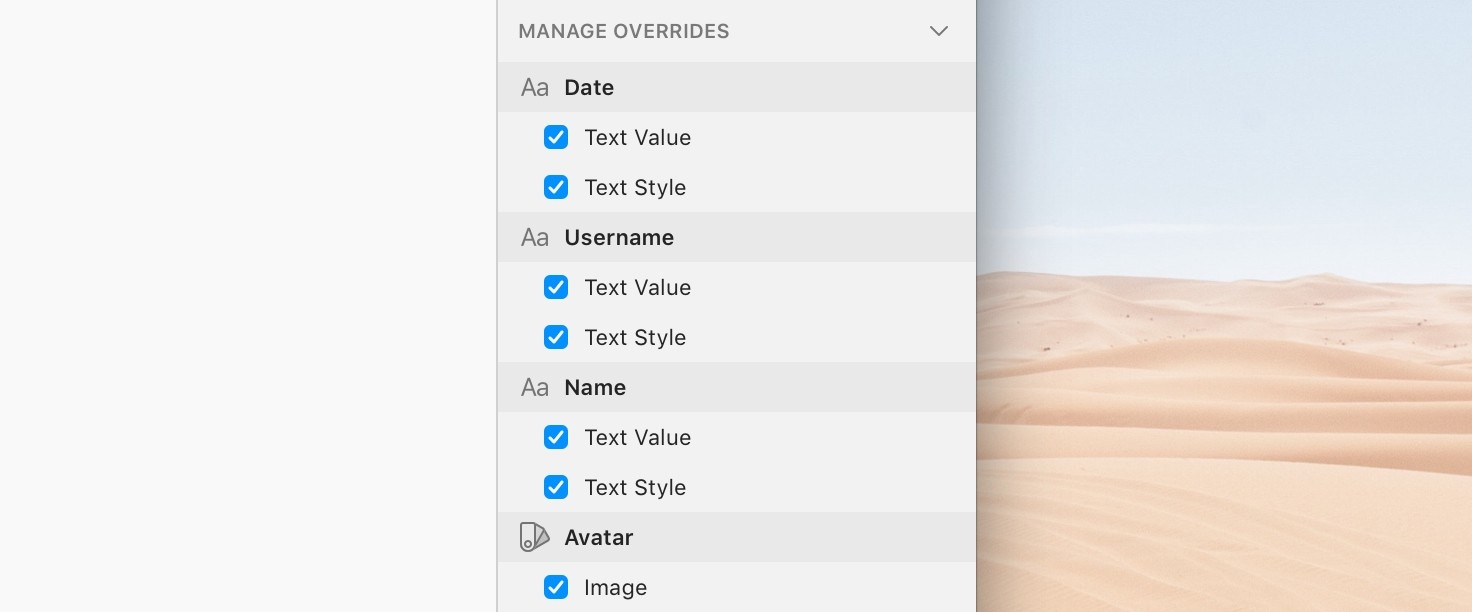
Previously the only way to stop Symbol elements being overridable was to lock that layer in the Symbol Master, which wasn’t ideal, especially after we introduced style overrides. So, in Sketch 53 we’re making your life a whole lot easier by adding the ability to manage which overrides appear in the Inspector via the new Manage Overrides panel.
To choose which elements are overridable, simply navigate to the Symbol Master, where you’ll see the Manage Overrides section in the Inspector. Overridable properties respect the hierarchy of your original layer or nested Symbols. To choose which elements can be edited in instances of that Symbol, simply check or uncheck the box next to that layer’s name.

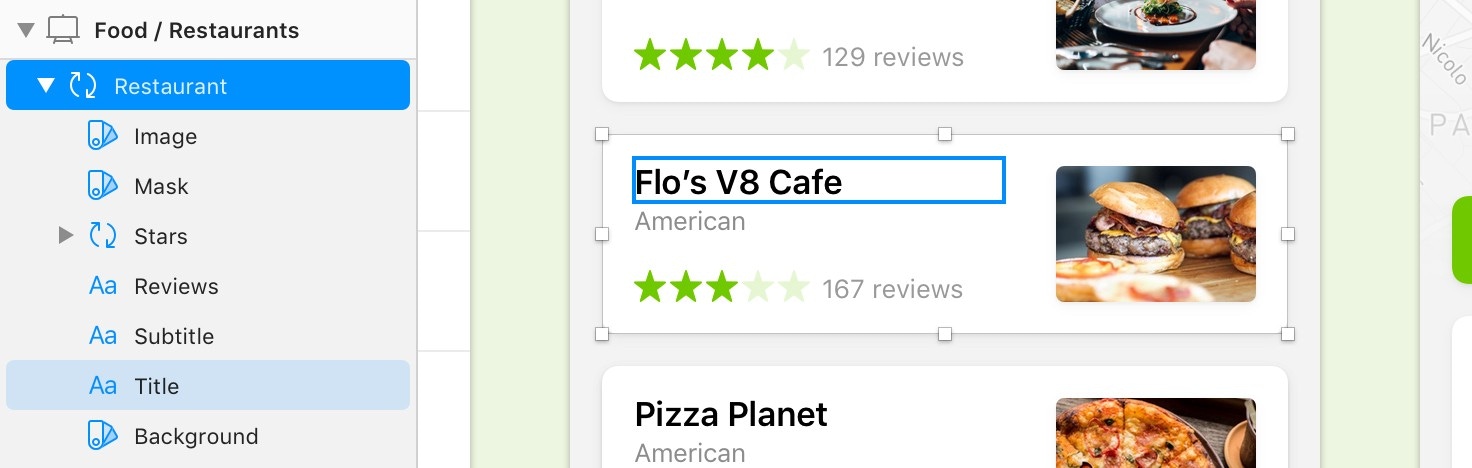
Overrides in the Layer List and Canvas
If you work with Symbols that have lots of overrides, you’ll know how difficult it can be to find the override you’re looking for in the Inspector. In the latest update overrides can now be viewed, and selected, in the Canvas and Layer List, allowing you to quickly identify and focus on the override you want to edit.
When a Symbol instance is selected, all enabled overrides are visible in the Layer List — you can view them by clicking the disclosure triangle next to the Symbol instance’s name. When you hover over any of the overrides you’ll see a highlight appear around that element on the Canvas. Clicking on an override in the Layer List or Canvas will focus that override inside the Symbol and isolate it in the Inspector. You can also Control-click an override in the Layer List to reveal some more specific options.

This should be really helpful if you’re working on large design systems where Symbols have many overrides, or if you just want to quickly override certain layers without too much visual clutter.
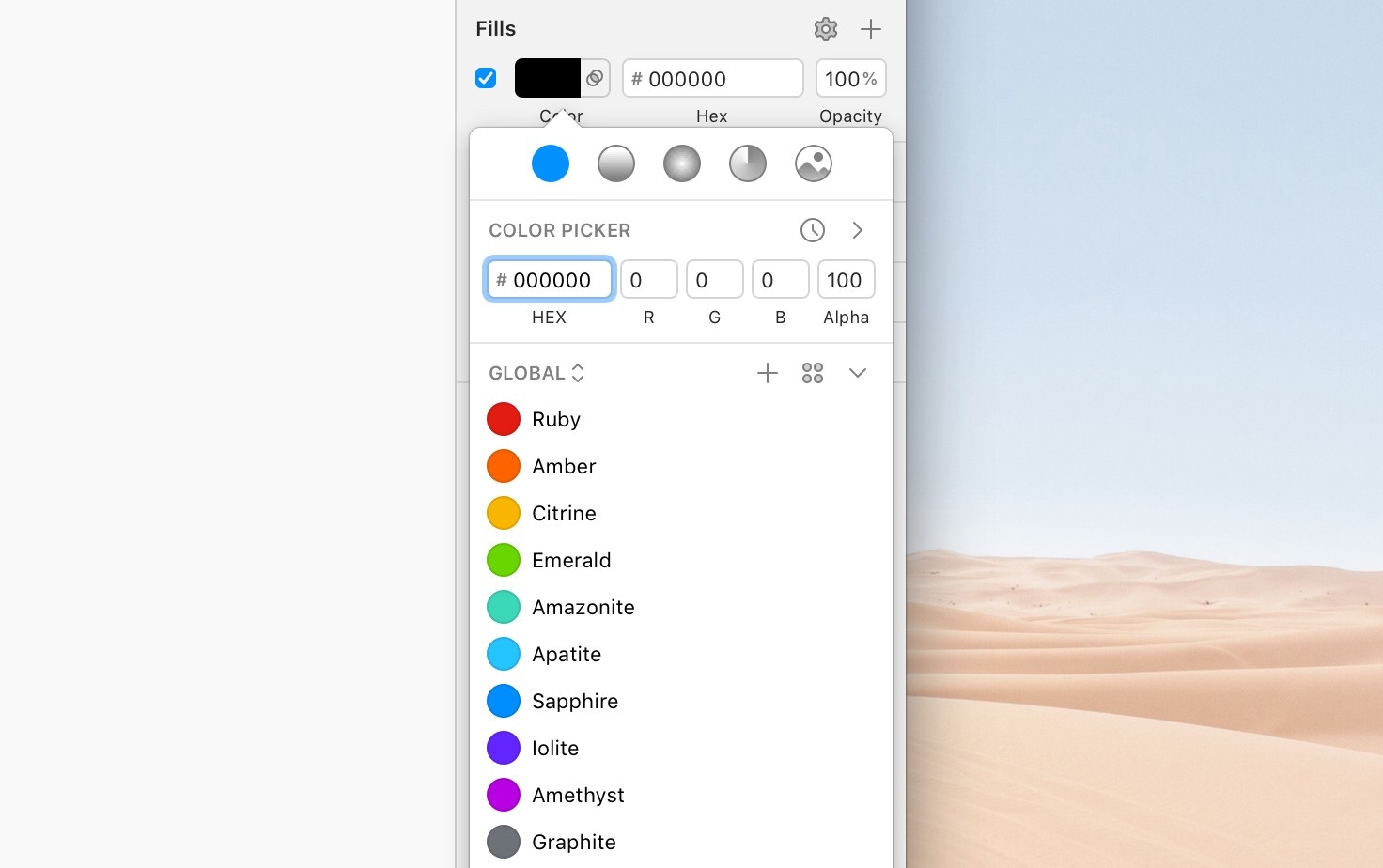
A totally redesigned Fill Popover
In Sketch 53 we’ve given the Color Popover a new look (and a new name). We’ve redesigned the *Fill Popover *so it looks as good as the surrounding UI but that’s only the tip of the iceberg — we’ve also added a whole host of awesome, new features, that should speed up your workflow.
First off, you can now name your Color, Gradient and Fill Presets in Sketch. Yep, that’s right, there’s no need to remember all those hex codes anymore — you can now name your colors (and other presets) so they’re consistent with your style guide or design system. This should also make it easier to tell a team member what color you want them to use!

The new popover allows Color and Gradient Presets to be sorted in either grid and list views. Viewing presets as a list will display their names — you can edit a preset’s name by double-clicking, or right-clicking and choosing Rename. You can also click-and-drag to reorder presets, delete a preset by dragging it out of the popover or move a preset between the Document and Global Colors collections.
As an added bonus, we’ve finally made good on one of our oldest feature requests, and Color Presets you’ve created are now visible when using the gradient picker, so you can quickly grab brand or project colors when creating gradients.
If you share your document as a Library, any Color Presets added to Document Colors will now be included in the Library as well, making it easier than ever to share all of your design components with your team.
To speed up handoff to developers, we’ve also added the ability to copy Color Preset values to the clipboard in various formats, including HEX, RGB, HSL, Objective-C and Swift code. Just right-click on a Color Preset to reveal the menu.
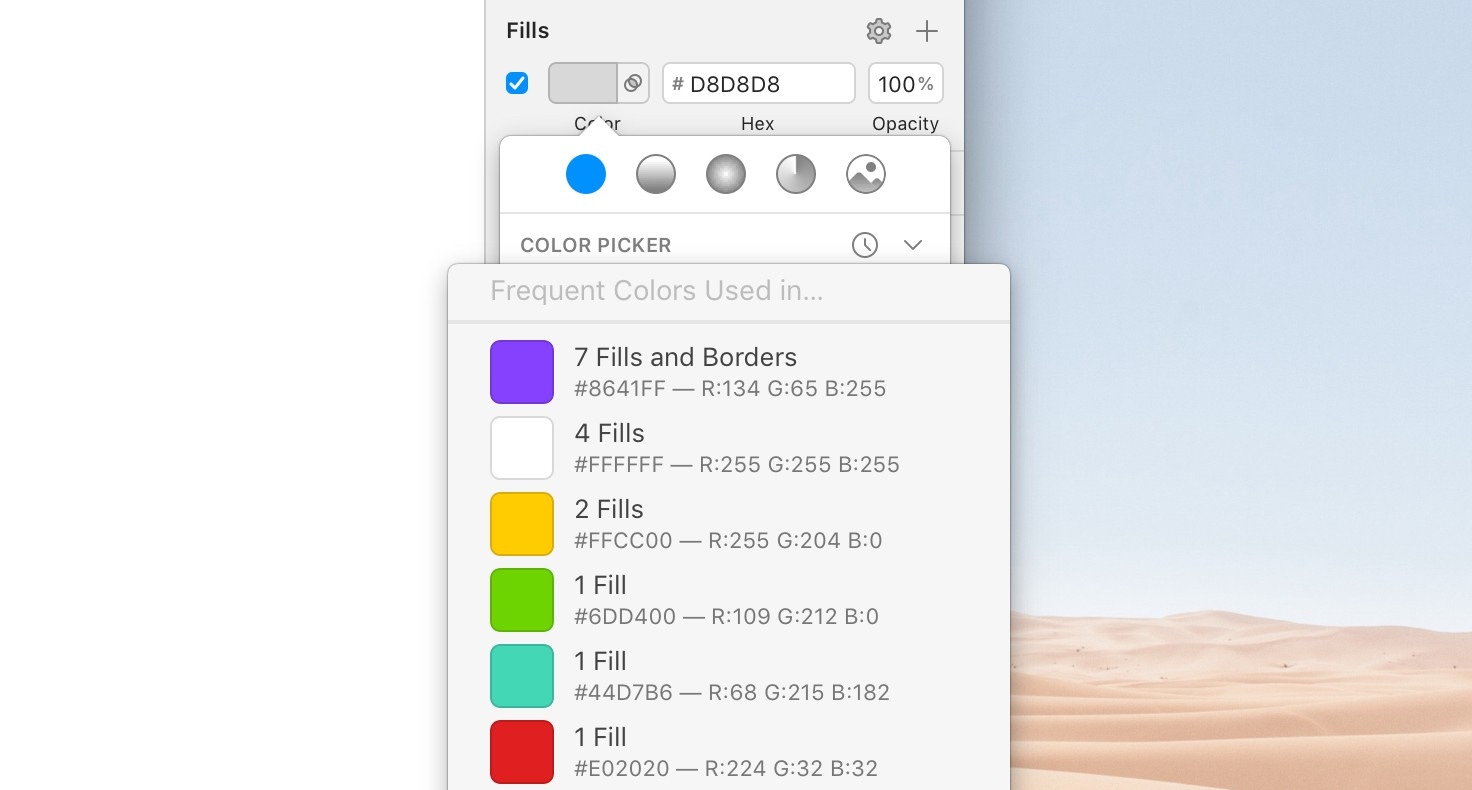
The new Fill Popover also makes it easier to work with image fills. Frequently used images can now be selected from the Image tab in the Fill Popover. Just click the little clock icon to the right of the header to reveal your frequently used images. The same goes for your frequently used colors too!

Last but definitely not least, you can now choose to view your color values in HSL (hue, saturation and lightness), alongside the existing RGB and HSB color models. You can toggle between different model values by clicking on the label underneath the values in the popover. This is a feature we’ve had quite a few requests for so we’re really excited to be adding it to Sketch 53!
You can find out more about the new Fill Popover in our documentation.
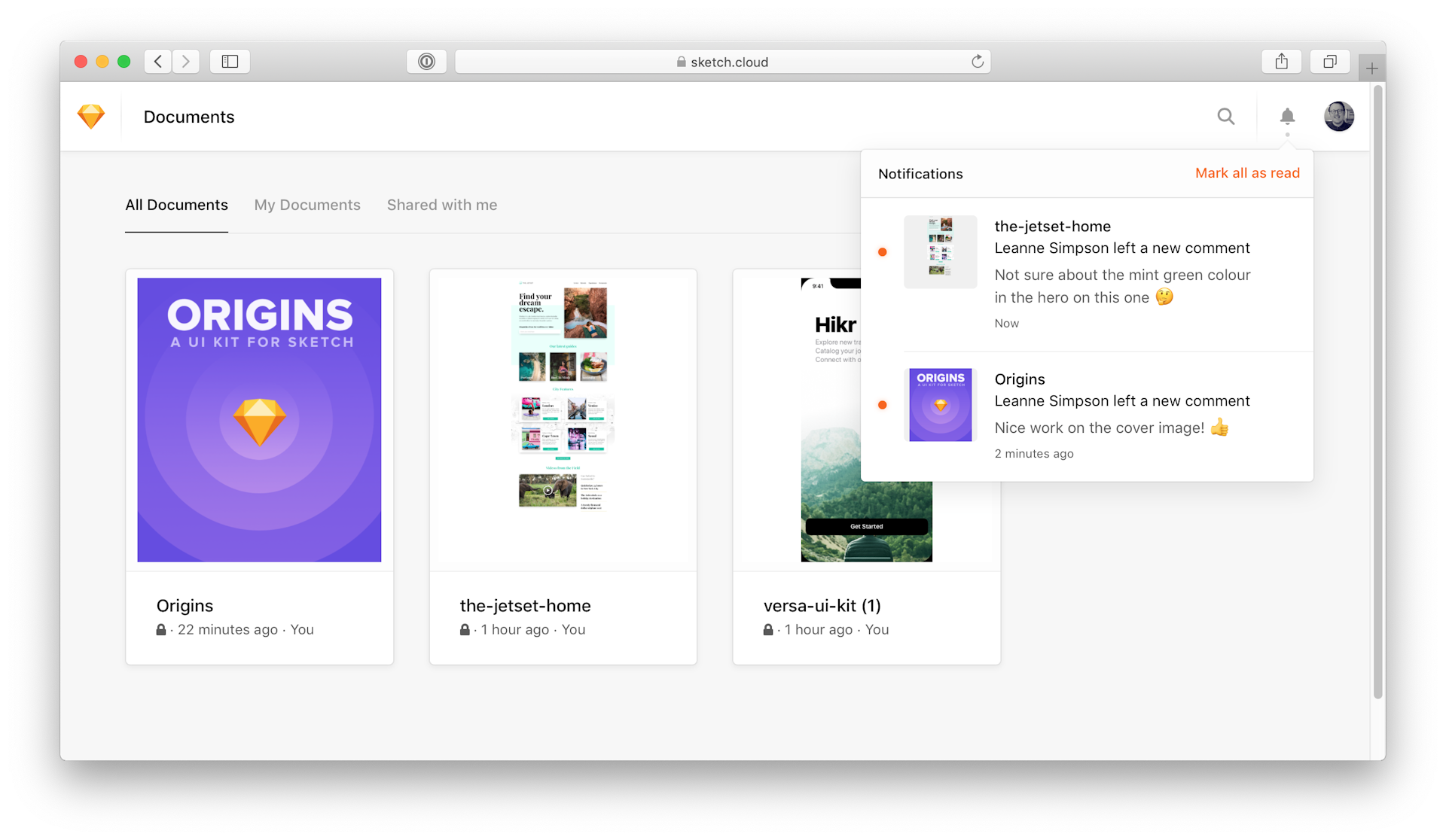
Sketch Cloud
Alongside Sketch 53, we’ve been working on a couple of really exciting new updates to Sketch Cloud that have also been released today!
Sketch Cloud’s notifications system has been completely overhauled making it easier than ever to give and receive feedback on your designs. We’ve added an all new activity popover, so you’ll be able to keep track of all the comments on documents you’ve uploaded or interacted with, in real-time, right on Sketch Cloud.
As well as this, the Sketch Cloud website has received a bit of a facelift. We’ve improved the overall look and feel of the site, made some changes to increase readability and improve your experience, and we’ve tidied up our icons across the board.
If you’re not already using Sketch Cloud, it’s the simplest way to share your Sketch documents, prototypes and Libraries with your whole team. Try Sketch Cloud today and work better, together.

You can check out the new look and notifications by logging in to Sketch Cloud now.
Prototyping Performance improvements
This is a small but noticeable improvement that we felt was worth mentioning. In Sketch 53, we now render prototyping Links with Metal so, if you’re working on a super complex document with lots of prototypes, links and hotspots, you should see increased performance when panning and zooming around your document.
Over 65 other improvements and fixes in Sketch 53
As always we’ve been listening to your incredible feedback and suggestions, and we’ve made a whole host of other improvements and bug fixes since the last update. Here are some of the highlights:
- We’ve added the ability to navigate directly to a nested Symbol’s master from the Inspector
- Sketch now renders missing fonts accurately instead of using a system font
- We fixed a bug where applied Shared Style overrides weren’t retained when copying and pasting Symbols between documents
- We’ve made big improvements to snapping when moving or resizing layers
You can find a full list of bug fixes and improvements on our Updates page.
Sketch 53 is a free update for everyone with an active license. If you need to renew your license, you’ll get Sketch 53 and a year’s worth of updates included.
We’d love to hear what you think of the latest update so please let us know your opinions on Sketch 53. If you have any questions or feedback, you can get in touch with us via our support page or join the conversation on Twitter and Facebook.
Stay tuned for news on Sketch 54 soon!