
Introducing Appibilities: How Marianka Cilliers of Glucode is helping make apps more accessible
“We build ramps to make buildings more accessible, but we don’t always think about making our apps accessible”

“We build ramps to make buildings more accessible, but we don’t always think about making our apps accessible”

Designers just want to have fun — with Sketch

"The wonderful thing about Sketch is that it helps me with the entire icon design flow."

We speak to five Sketch experts — from freelancers to members of large design teams — to get their tips and advice for streamlining handoff

“By having all the information in one place, our development team can export the bits they need, as and when they need them”

Give your designs that extra polish with a single click

In our final post of this behind the feature series, Paulo and Torsten explain how they broke Smart Layout free from the confines of Symbols and brought it to groups and Artboards.

Learn how to create realistic prototypes with a variety of tools, like Overlays or scroll areas, add movement with Smart Animate and preview them in our iOS app

“Even though I’m using Sketch every day, it still brings me joy. It continues to feel powerful and special which makes doing my work even more enjoyable.”

We speak to Community members to find out what they learned and how they adapted after a year of remote meetups

We discover the skills, tips and tricks it takes to make realistic digital objects in Sketch

We talk Assistants and designing at scale with the Salesforce team to discover the key to a great design system

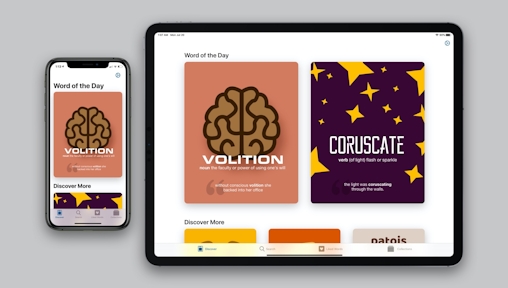
We speak to the award-winning designer about his popular dictionary app, his creative process, and why Sketch is his go-to tool

Give your designs that extra polish with a single click

In our final post of this behind the feature series, Paulo and Torsten explain how they broke Smart Layout free from the confines of Symbols and brought it to groups and Artboards.

Learn how to create realistic prototypes with a variety of tools, like Overlays or scroll areas, add movement with Smart Animate and preview them in our iOS app